ah teaches information design (Understanding Context lecture)
Understanding Context
Lecture outline
The importance of research to help understand context in a design process. Lecture slides will be made available on the day of the lecture (October 1).
PSA: SIAT Undergraduate Town Hall
SIAT has a number of curricular changes coming up. Hear from faculty, ask questions and provide feedback at 12:30pm on Tuesday, October 15 (2024) in SRYC 5140. Free food and beverages will be provided.
Recognizing the impact that the loss of Russell Taylor has had, SIAT Advising and other SFU student support will be present at the meeting.
Please RSVP at siats.ca/townhall2024
Any questions about the event can be directed to Andrew Hawryshkewich (UCC Chair) at andrew_h@sfu.ca
In preparation for lecture...
Please close up any laptops, cellphones, iPhones, Neo Geo Pockets and other 'beep-boop' devices.

Understanding Context
Today's critique
Our approach
We will be taking the approach of asking questions of the work for today's critique: Please frame each critique as a question.
Today's critique is solo
This week I would like you to form your critiques individually.



Context
The relationship between a user and all the parts of their environment, as they perceive it.
Mobile context
How would you describe the relationship between you, your mobile device, and your environment?
You have 2 minutes to chat with a neighbour.
Layers of information
- Physical: A user's relationship to their environment.
- Semantic: Messages or meaning established for others.
- Digital: Encoded/computer-centric messaging.
Physical layer
Methods of interpreting information
- Visual
- Auditory
- Kinesthetic

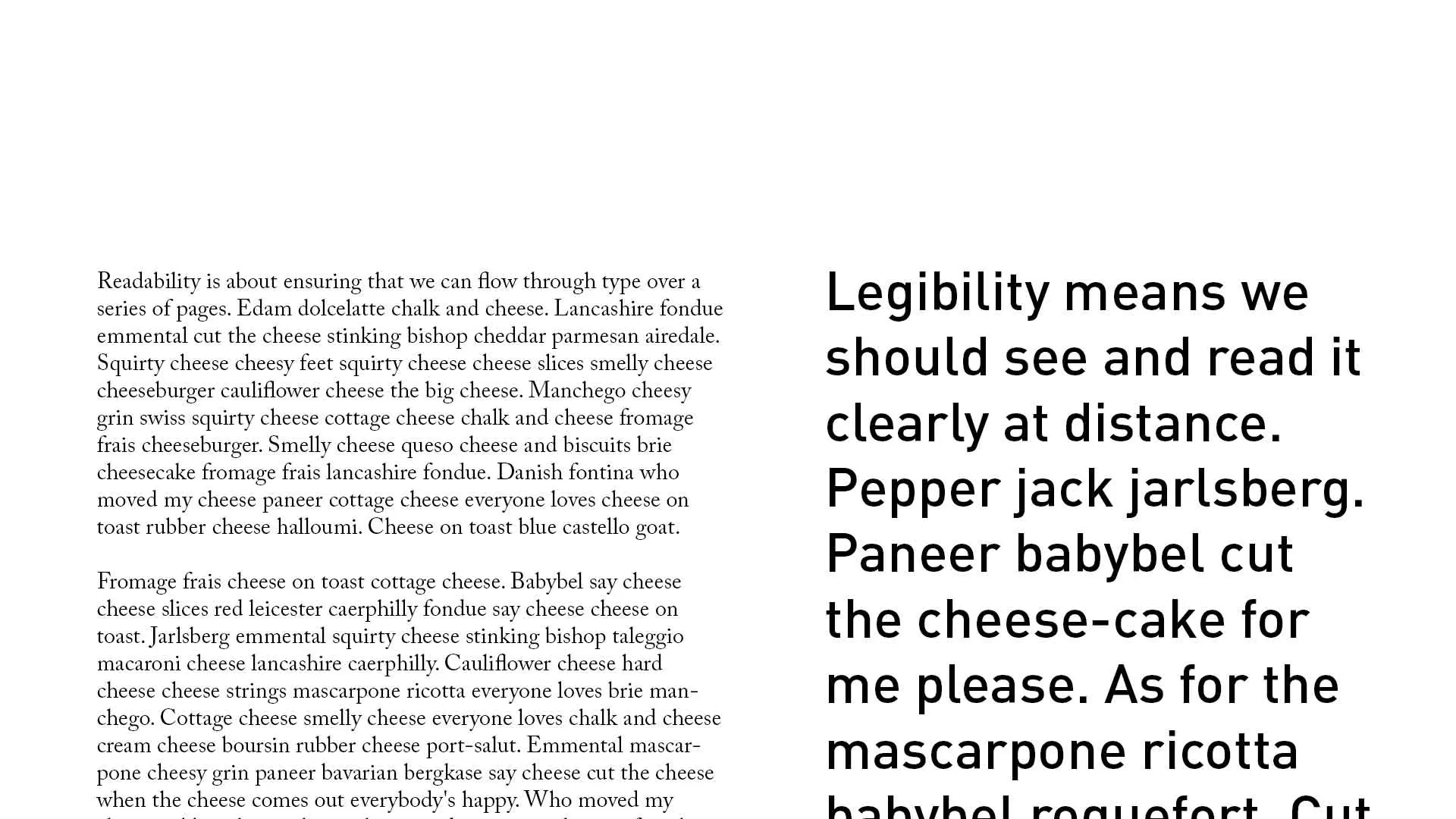
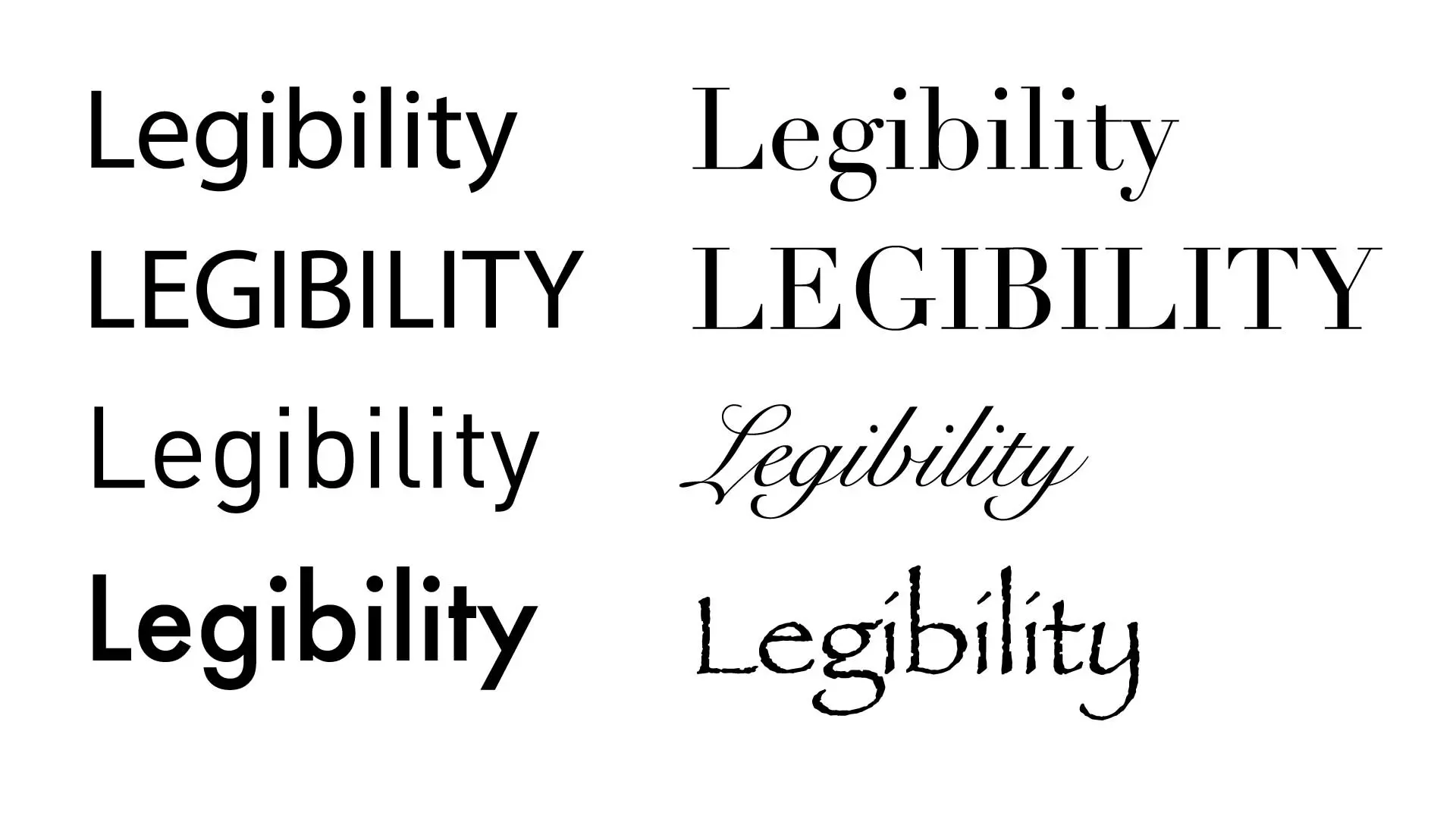
Contrast

Readability vs. legibility

Alternative layers
The physical, semantic, and digital layers are not the only ways to think about context:
- Our perception and cognition
- Spoken language
- Written or visual language
- Designed or organized information
- Digital information
Connections and humans
We're lazy, er, or efficient
"...users have time to read [on average] 20% of words on a page."Nielson-Norman Group

Affordances
Affordances are the properties of an object that suggest a complementary action.
Affordances are learned.
Patterns and chunking
Giving us consistent and reasonable chunks of information makes it easier for us to use.
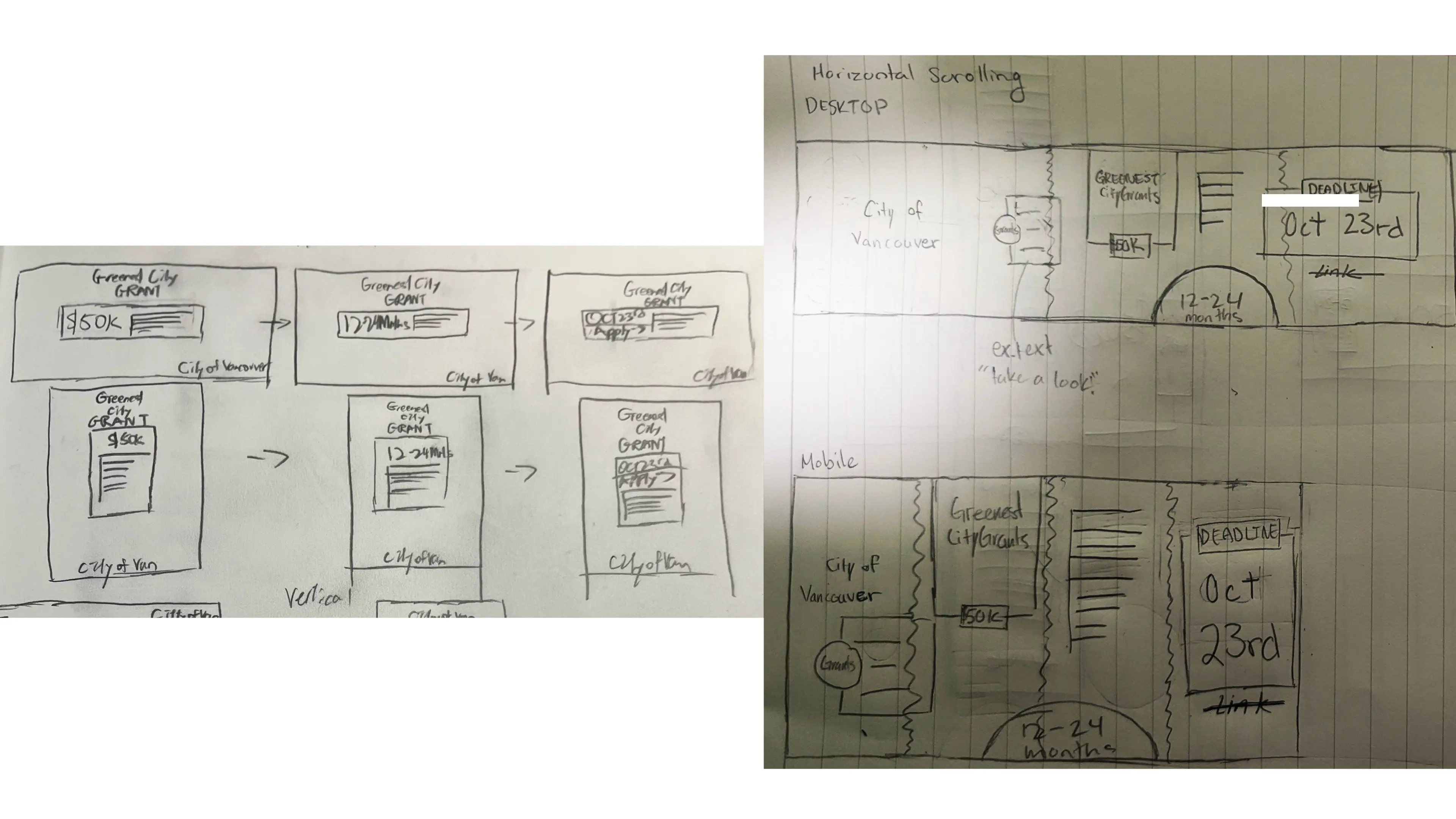
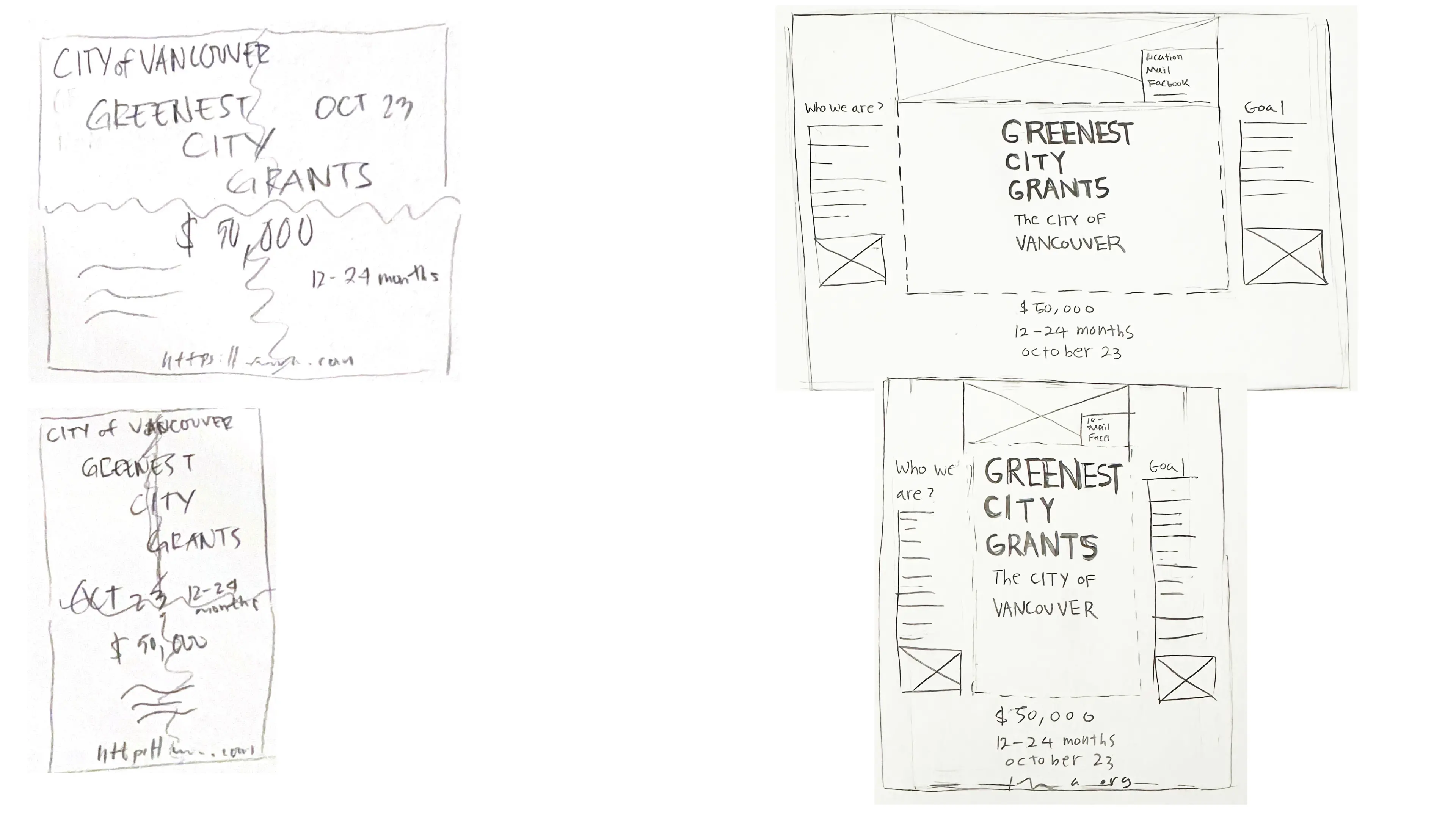
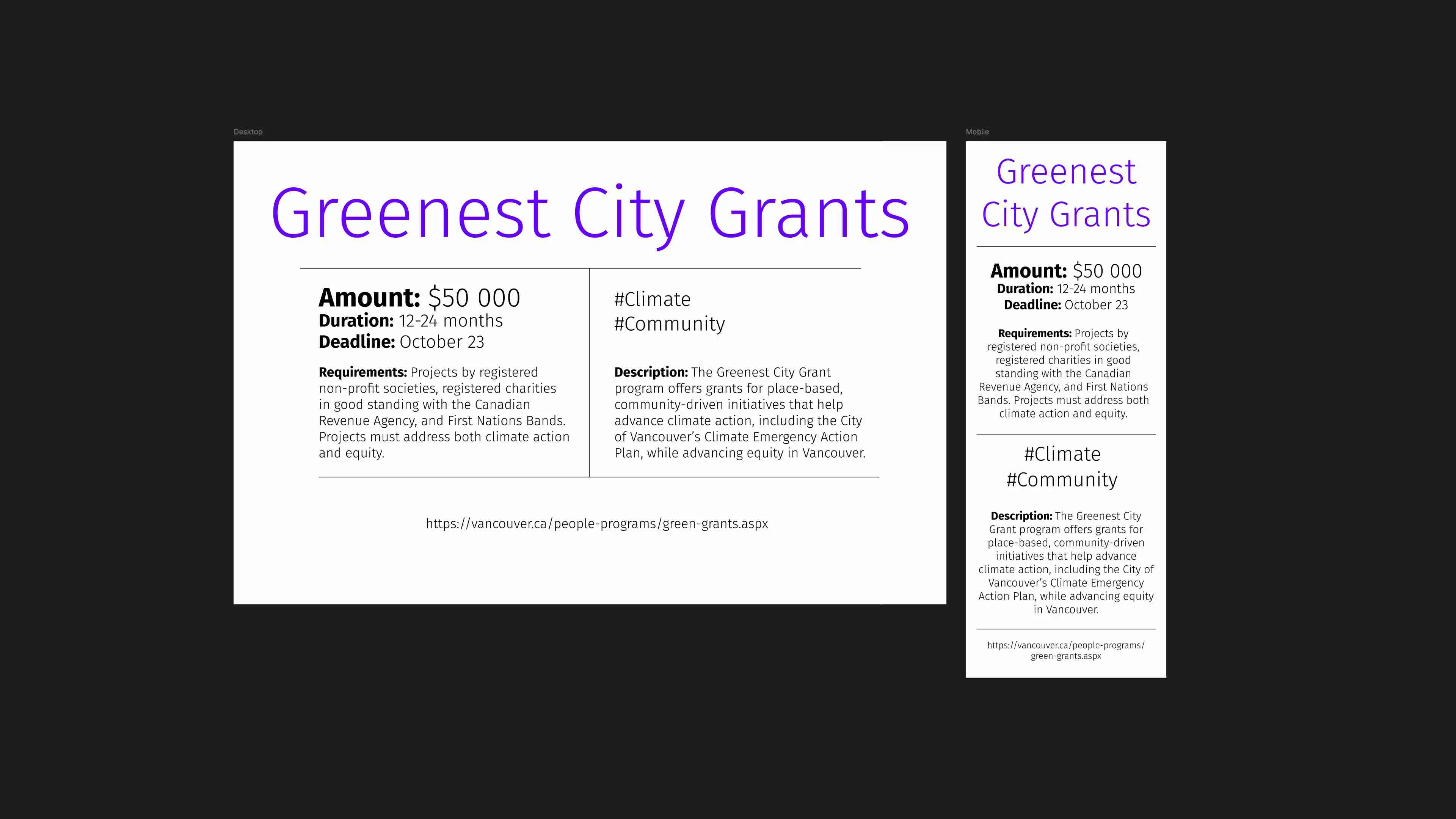
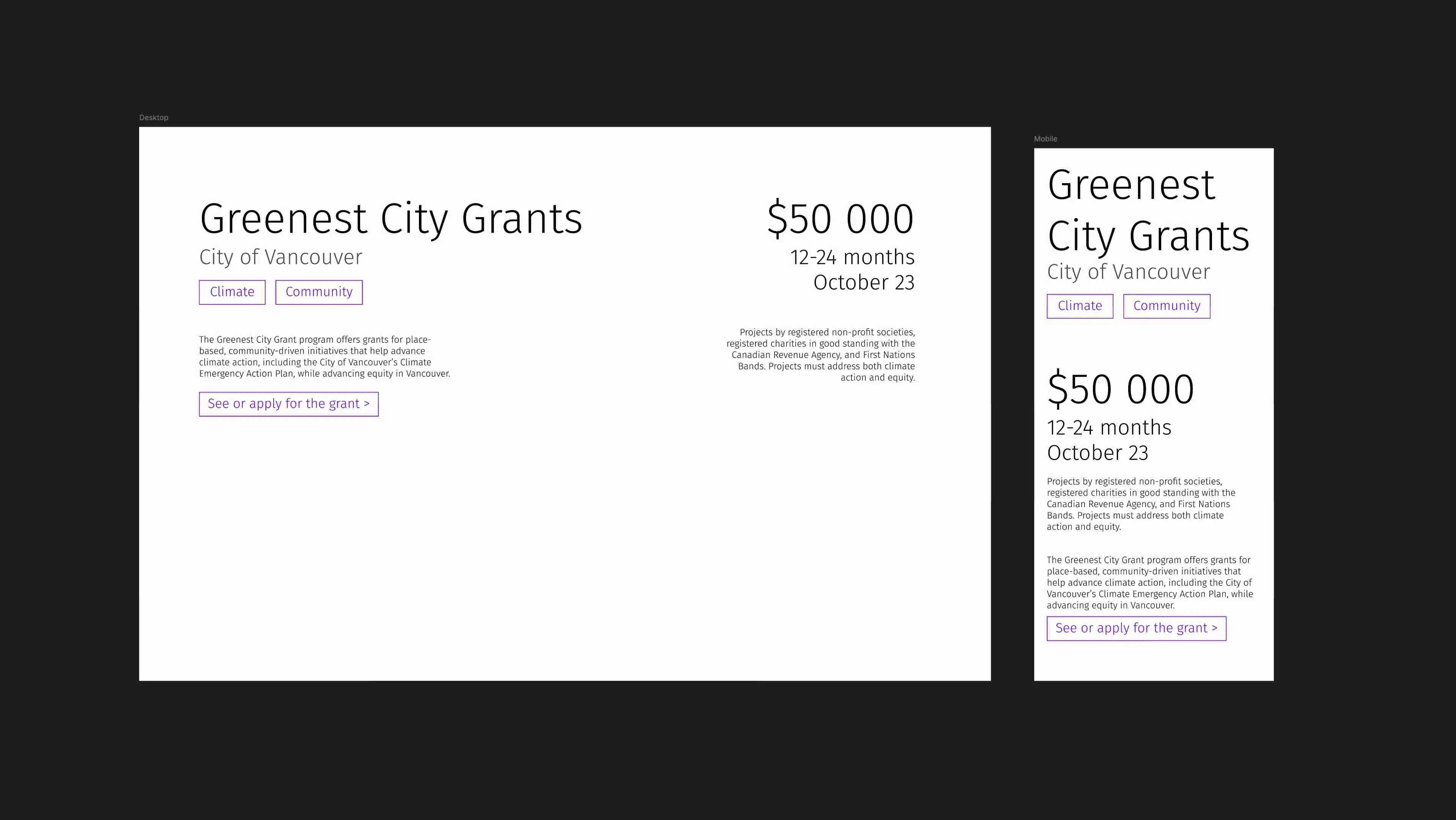
Patterns and chunking
A visual example
A title for content
Cupcake ipsum dolor. Sit amet marshmallow topping cheesecake muffin. Halvah croissant candy canes bonbon candy. Apple pie jelly beans topping carrot cake danish tart cake cheesecake.
A subtitle
Muffin danish chocolate soufflé pastry icing bonbon oat cake. Powder cake jujubes oat cake. Lemon drops tootsie roll marshmallow halvah carrot cake.
A title for content
Cupcake ipsum dolor. Sit amet marshmallow topping cheesecake muffin. Halvah croissant candy canes bonbon candy. Apple pie jelly beans topping carrot cake danish tart cake cheesecake.
A subtitle
Muffin danish chocolate soufflé pastry icing bonbon oat cake. Powder cake jujubes oat cake. Lemon drops tootsie roll marshmallow halvah carrot cake.
A title for content
Cupcake ipsum dolor. Sit amet marshmallow topping cheesecake muffin. Halvah croissant candy canes bonbon candy. Apple pie jelly beans topping carrot cake danish tart cake cheesecake.
A subtitle
Muffin danish chocolate soufflé pastry icing bonbon oat cake. Powder cake jujubes oat cake. Lemon drops tootsie roll marshmallow halvah carrot cake.

Considering content
Research from Google shows that 90 percent of people start a task using one device, then pick it up later on another device...Windows on the Web (Karen McGrane)
Appropriate content
We want to make sure the content we provide is right for the user and/or their context.

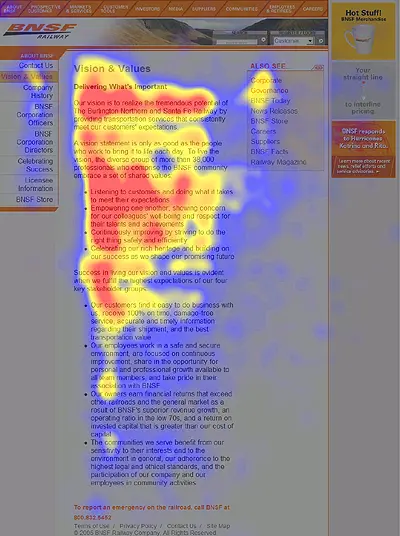
Banner Blindness (Jakob Nielson)
Useful content
Our content should fulfill a clear and specific purpose for the user.
Labels
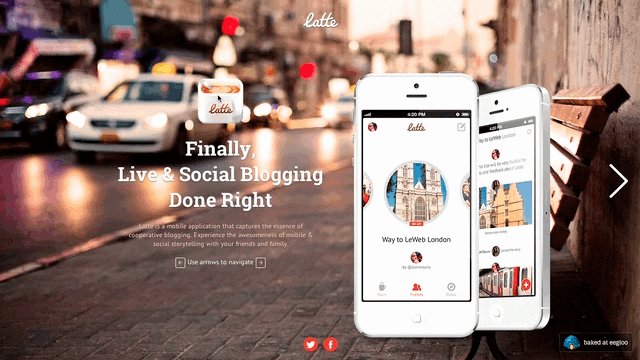
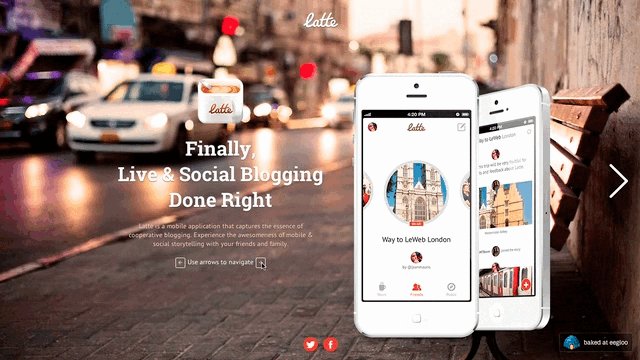
Consider in what context the buttons below make sense (or not).
>Click hereMore >Find out more about foxesLabelling
When you are creating new titling and categories remember the considerations of good labelling:
- Be clear: Use straight-forward unambiguous language.
- Be specific: Make sure categories are specific and not 'catch-alls'.
- Be inclusive: The terms used sould be accessible and welcoming of all.
- Be consistent: Use similar syntax and terminology.
Images, video, and audio are content too
Just like we think about text user experience, we can also think about photo experience (or video, audio...)

From the Bad UX Blog
Content should be user-centered
We want our content to focused on what the user needs or understands.

Keep content concise
Users are going to scan through content to find what they want or need. Provide them with concise and well-structured content to help them.
Interfaces are type
"It is the typographer's task to divide up and organize and interpret this mass of printed matter in such a way that the reader will have a good chance of finding what is of interest to [them]."Emil Ruder
Bring P1 to lecture
Please bring your P1 final deliverables to next week's lecture for a large in-class peer critique.
Next lecture (October 8)
Bare Bones
An introduction to interaction design and wireframing.