ah teaches web design & development (Usefulness lecture)
Usefulness
Lecture outline
More depth on accessibility and usability online. Lecture slides will be made available on the day of the lecture (October 17).
Critique prep
If you were here last week your critique timeslot has been assigned. If you were not here last week, please come and sign-up for a critique timeslot.
Please make sure to have materials ready for critique when your timeslot comes up.
In preparation for lecture...
Please close up any laptops, cellphones, Steamdecks, Palm Pilots and other 'beep-boop' devices.
P2 Scope
Just some reminders
We are expecting the site to be built out fully, with no broken links, but:
- Only showing us 2-3 items (and having all other links direct to those items) is ok
- Only showing us one flow through the purchase process (and having all links direct there) is ok
- Having forms act as links instead of actually collecting information is ok
- Duplicated content such as the same product image (x20) is not ok
P1 Grades
Project one grades will be coming out tomorrow. Please remember that any grading concerns must be sent to Andrew.
Usefulness
Where usability meets utility
Usefulness vs Usability
Including utility
Nielsen Norman Group and usability:
- Usability: how easy and pleasant the website is to use
- Utility: whether you get the features you need
- Usefulness: usability + utility
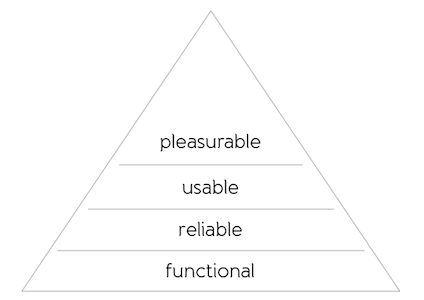
Moving Up
Experiencing an interface

Designing for Emotion (Walter, 2011)
Functional
The user must be able to complete their task.
Utility Concerns
The user's revenge
0.1 second, 1 second and 10 seconds are the numbers to remember for, making something feel instantaneous, keeping the user's flow of thought, and keeping the user's attention.
"Response Times: the 3 Important Limits" (Nielsen Norman Group)Accessibility
The web is built to be accessible by default, we tend to be the ones who break it.
Design Ethics
Considering your users
"...it is essential that the Web is accessible in order to provide equal access and equal opportunity to people with disabilities."Social Factors in Developing Web Accessibility (W3C Web Accessibility Initiative)
Designing without your audience
"...when someone rushes to write about a subject they have not properly researched it can create problems that become difficult to shake off. It's like bad code. Once it's live, it can spread because people trust that the work was done in the first place to ensure it it right."Dyslexic Myths Presented as Truths (Williams, 2021)
Tools for Accessibility
Some of what we use to access web content
Including (but not limited to):
- Screen
- Screen readers
- Zoom tools
- Keyboard/mouse
- Microphones
- Refreshable braille devices
- Speakers
Limitations to Senses
How these become affected
- Feeling: Muscular or fine-motor issues
- Seeing: Blind, colour-blind, dyslexia
- Hearing: Deafness
Web Content Accessibility Guidelines (WCAG)
These are guidelines meant to help keep the web accessible. There are three levels you can aim for:
- WCAG A: Beginner — 'basic' level
- WCAG AA: Intermediate — 'good' level for legal standards
- WCAG AAA: Advanced — 'gold' but difficult to achieve
WCAG Level-A (Beginner)
All the citeria for level-A accessibility:
- Non-text Content — Provide text alternatives for non-text content
- 1.2.1 Audio-only and Video-only (Pre-recorded) — Provide an alternative to video-only and audio-only content
- 1.2.2 Captions (Pre-recorded) — Provide captions for videos with audio
- 1.2.3 Audio Description or Media Alternative (Pre-recorded) — Video with audio has a second alternative
- 1.3.1 Info and Relationships — Logical structure
- 1.3.2 Meaningful Sequence — Present content in a meaningful order
- 1.3.3 Sensory Characteristics — Use more than one sense for instructions
- 1.4.1 Use of Colour — Don't use presentation that relies solely on colour
- 1.4.2 Audio Control — Don't play audio automatically
- 2.1.1 Keyboard — Accessible by keyboard only
- 2.1.2 No Keyboard Trap — Don't trap keyboard users
- 2.2.1 Timing Adjustable — Time limits have user controls
- 2.2.2 Pause, Stop, Hide — Provide user controls for moving content
- 2.3.1 Three Flashes or Below — No content flashes more than three times per second
- 2.4.1 Bypass Blocks — Provide a 'Skip to Content' link
- 2.4.2 Page Titled — Use helpful and clear page titles
- 2.4.3 Focus Order — Logical order
- 2.4.4 Link Purpose (In Context) — Every link's purpose is clear from its context
- 3.1.1 Language of Page — Page has a language assigned
- 3.2.1 On Focus — Elements do not change when they receive focus
- 3.2.2 On Input — Elements do not change when they receive input
- 3.3.1 Error Identification — Clearly identify input errors
- 3.3.2 Labels or Instructions — Label elements and give instructions
- 4.1.1 Parsing — No major code errors
- 4.1.2 Name, Role, Value — Build all elements for accessibility
Accessible SEO
Remember what Google sees...
"Google is blind. Google doesn't use a mouse. Google relies on structural cues in the content to make more sense of the page."SEO and Accessibility Overlap by Liam McGee
Alts, Captions and Images
Key thing: use them
<figure>
<img src="Forms.jpg" alt="Four kittens sitting on a pillow looking off to the side" >
<figcaption>KITTEN!</figcaption>
</figure>Closed Captioning
HTML offers us ways to embed accessible captioning for video or audio.
WEBVTT FILE
1
00:00:01.000 --> 00:00:03.000
[UPBEAT MUSIC STARTS]
2
00:00:14.024 --> 00:00:17.105
[ROWAN] My favourite thing about
SIAT is probably the vast array of
3
00:00:17.105 --> 00:00:19.091
really smart creative people here.Keeping it Accessible
Some key points:
- Use the semantic elements, code to standards
- Let users control the interface
- Create clear and consistent interaction cues
- Describe interactive or rich media elements
Using ARIA Roles
Accessible Rich Internet Applications (ARIA) roles provide further context for different elements. We only need to use them once existing semantics are insufficient.
<label for="search_box">Search:</label>
<input role="search" id="search_box" type="text">
<div aria-hidden="true" class="background_box"></div>Further reading at Using WAI-ARIA Landmarks.
Keyboard Accessibility
a:hover { /* When we hover */ }
a:active { /* When we press down */ }
a:focus { /* When we select with a keyboard */ }Touch Accessibility



"Responsive Navigation" (Luke Wroblewski)
Testing Accessibility
Tools of the trade
There are a variety of online tools for testing accessibility concerns — W3C has a good list — including things such as colour contrast, disabling javascript and keyboard navigability.
We cannot automate all accessibility testing. Next week we will do accessibility audits.
Reliable
The user must be able to complete their task, repeatedly.
Responsive Images
The future of responsive images is aiming towards allowing the device to select resolution.
<img src="original.jpg" srcset="low-res.jpg x1, 2x-res.jpg x2, 3x-res.jpg x3" alt="Photo of a kitten perched on a log">Usability
The user must be able to complete their task with relative ease, repeatedly.

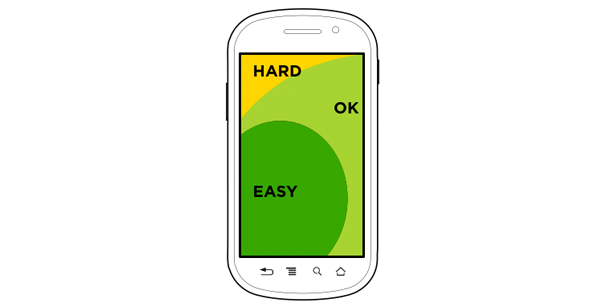
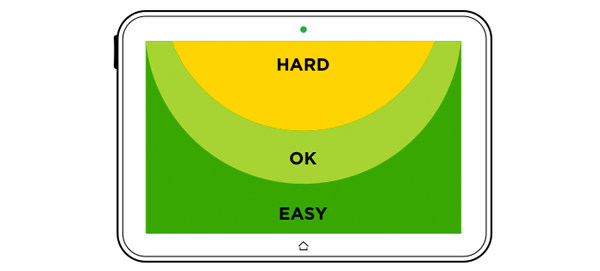
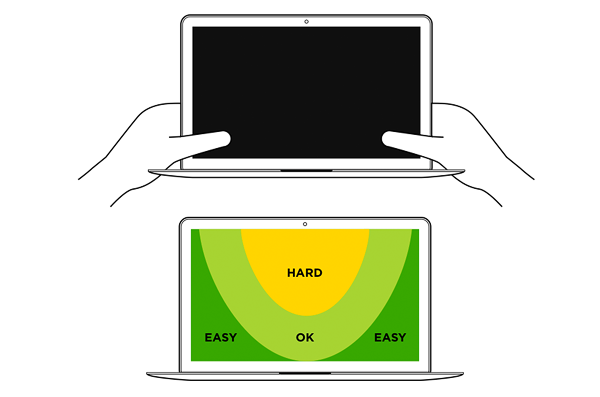
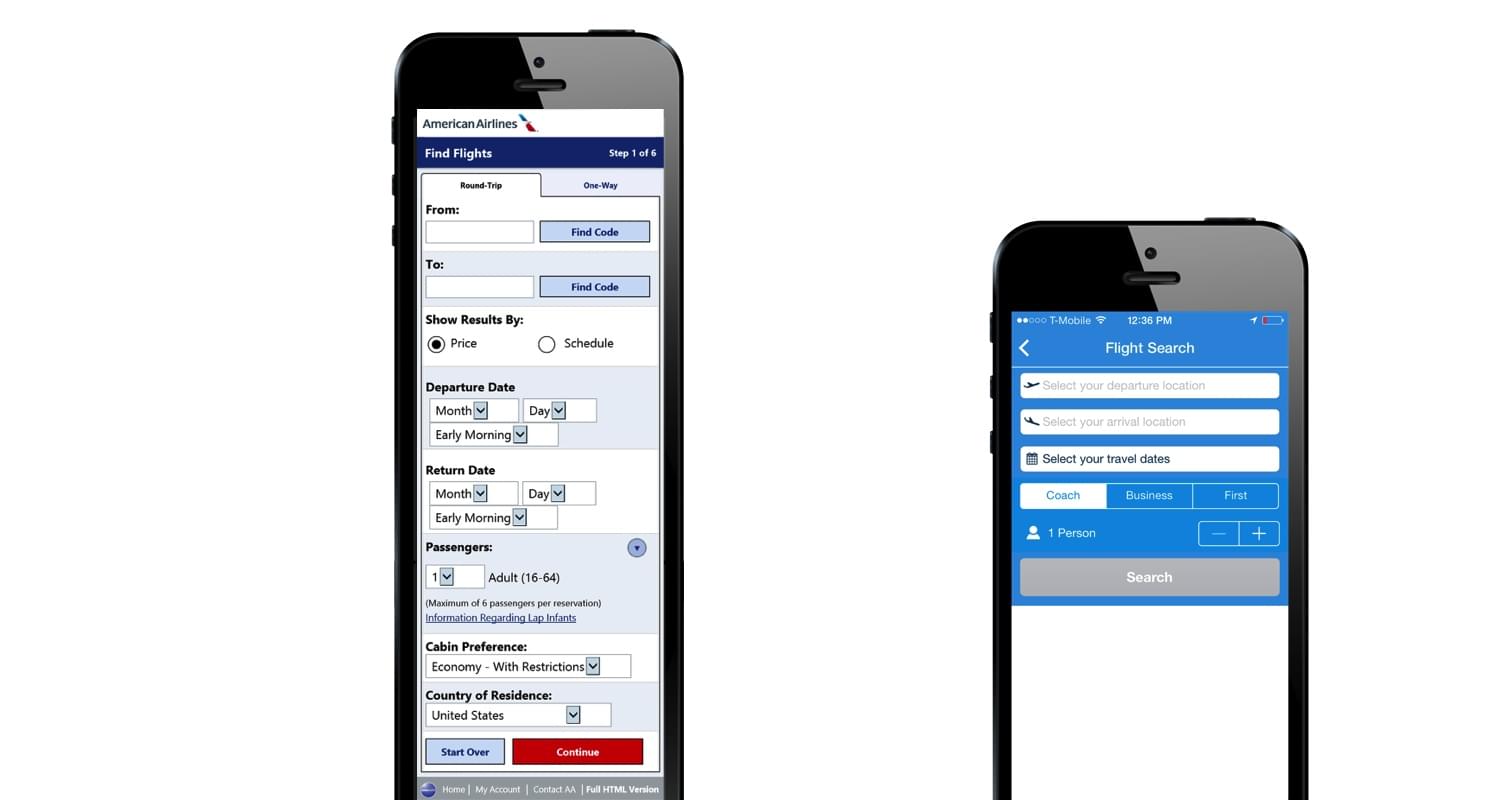
How do these effect efficiency of use? (Image from Luke Wroblewski)
JavaScript (JS)
Today we will build ourselves a Javascript drop-down. There are some aspects of JavaScript we should talk about before getting into using it.
Think of each file as a program
Thinking of each JS file as a separate program can help to organize your enhancements, as well as keep them from breaking due to strange interactions.
Developer tools is your friend
You will not be able to effectively debug JS without the developer tools console. Always have it open when working on any JS for your website.
Know your DOM and selectors
You need to know what you are selecting, and how we move through the DOM.
<!-- How could we select the second <a> tag in CSS? -->
<div class="column">
<nav id="navi-main">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
</nav>
</div>Progressively enhance
The page should work with or without JS. Some examples:
- Navigation should all be visible until JS collapses it into a dropdown.
- A link should take us to a separate page until JS instead loads it into a frame.
JS syntax
/* Variables and values */
let variable_name = value;
let string_to_output = 'Hello world!';
/* Data types */
let string_variable = 'A string';
let number_variable = 10;
let boolean_variable = true;
let array_variable = ['Array','of','values'];
let object_variable = document.querySelector('.second-link');
/* Objects and methods */
object.method(arguments);
console.log('Message for the console');
/* Variables and properties */
const object_property = object.property; // A variable we cannot change the value of
const second_link_html = second_link.innerHTML;Today's tutorial
What we will need to do:
- Output messages to the console
- Create variables
- Capture HTML elements in variables
- Change HTML attribute values
- Change CSS classes
- If/then statements
Tutorial starter files
Starter files are available at 339.ah.link/t06
During critiques please complete
Teamwork reflection:
- Grab a teamwork reflection form from the front of the class.
- Grab a seat separate from your teammate.
- Fill in the teamwork reflection and submit it back at the front.
Accessibility audit:
The instructions are embedded in these slides available at ah.link/aa.
Find another team to trade sites with and work on this together. If you submit a list of issues located I will give you an additional 0.25pts on the project submission.
Accessibility Audit
To practice assessing some of the most common accessibility concerns we have some accessibility items for you to audit:
- Use of semantic elements.
- Setting of language attribute.
- Appropriate ordering of headings.
- Recognizable and focusable links.
- Appropriate use of alt text.
- Associating
labelstoinputs. - Is colour used problematically for colourblind users.
- Navigating with a keyboard only.
Semantic Elements
Are the following elements used, and are they used appropriately?
header- defines major headings and information about the website.nav- contains links to navigate to different pages or sections of a website.section- contains logical sections of content, most likely with a heading.footer- contains meta information about the page (i.e. copyright, company info...).
A Language is Set
Is a default language defined for the document? For example:
<html lang="en">Ordering Headings
Are headings properly used?
-
h2Shoes-r-us-
h2In-storeh3Kid'sh3Men'sh3Women's
h2On Sale Now!
-
Or are they improperly used?
-
h2Not used-
h2Shoes-r-us-
h3Not usedh4Kid'sh4Men'sh4Women's
h3On Sale Now!
-
-
Functional Links
Can we tell what is a link, and when we use the keyboard to navigate to it, does it visually cue us?
Appropriate Alt Text
Do your images have appropriate alt-text? Does it describe the content or the function of the image?
Does it describe its function or content?
<a href="home.html">
<img src="banner-image.jpg" alt="Home page">
</a> <img src="logo.jpg" alt="Shoes-r-us">Or not?
<a href="home.html">
<img src="banner-image.jpg" alt="A photo of shoes walking themselves across the street">
</a> <img src="logo.jpg" alt="logo">Labels Tied to Inputs
Are labels associated with inputs?
<label for="email">Email address:</label>
<input type="text" id="email" placeholder="name@email.com">Or not?
<label for="email">Email address:</label>
<input type="text" name="email" placeholder="name@email.com"> <input type="text" placeholder="email address">Colour Blindness
Head to ah.link/cbv to load up your project website or styleguide and simulate different types of colour blindness. Where might there be concerns?
Keyboard Navigation
Try to navigate through the website using only the keyboard — the tab and enter keys. Are there any concerns with clarity of interaction points, or missing information?
Responsiveness
Head to ah.link/rv to load up your project website or styleguide and simulate different display sizes. Where might there be concerns?
Audit complete
(for now)
Please continue getting support on code and/or working on your projects.