ah teaches web design & development (Like Building Blocks lecture)
Like Building Blocks
Lecture outline
More depth on styleguides, as well as thinking and building responsive structures online. Lecture slides will be made available on the day of the lecture (September 26).
Critique prep
Please come and sign-up for a timeslot for critique.
In preparation for lecture...
Please close up any laptops, cellphones, Oculus Rifts, ROG Allies and other 'beep-boop' devices.
:focus and images
You cannot use the keyboard to navigate to an <img> element as they are not interactive elements. You will have to wrap it in an interactive element to style it upon interaction:
a:focus img {
/* this selects an img inside of a anchor that has focus */
}
word-break
CSS does not understand how to break-up long URLs by default. So we need to tell it that it is allowed to do so:
a.long-url {
word-break: break-word;
}<a href="https://..." class="long-url">https://www.sfu.ca/super-long-url/this-needs/to_be_allowed/to_break/otherwise-it-will/break-responsiveness</a>Validators
Options for checking semantics:

Like Building Blocks

How this breaks down 'atomically'
Style Guide Component
At minimum, each component in your style guide should include:
- A title for the element: Default Button Style
- A CSS selector for the item: .button-default
- The component rendered out:Default Button
Show, Don't Tell
It is very important that when we start talking about brands, colours, layouts, (etc) that you show us what you intend.
"I'm thinking a sky blue" vs.

Just a bunch of blocks

Flexbox
If you need support for flexbox, I recommend The Flexbox Cheatsheet Cheatsheet (Joni Trythall).
Grids help
If you need support for grids, I recommend A Complete Guide to Grid (CSS Tricks).
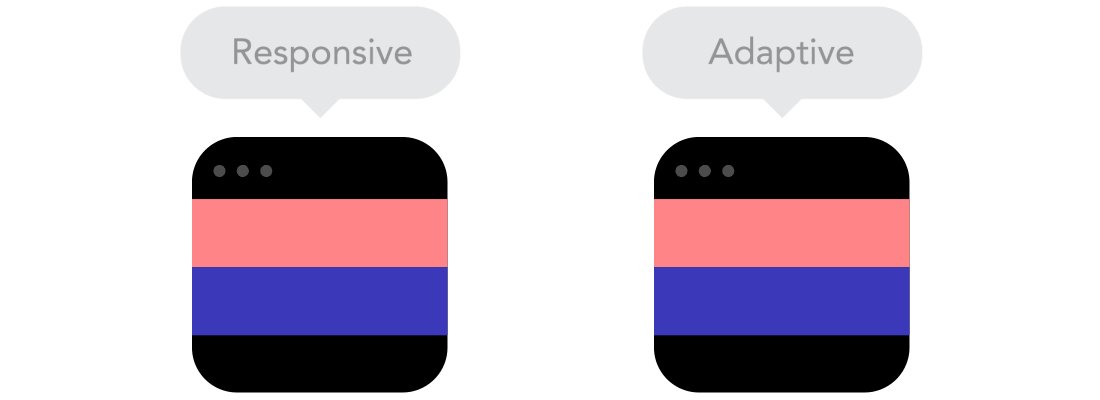
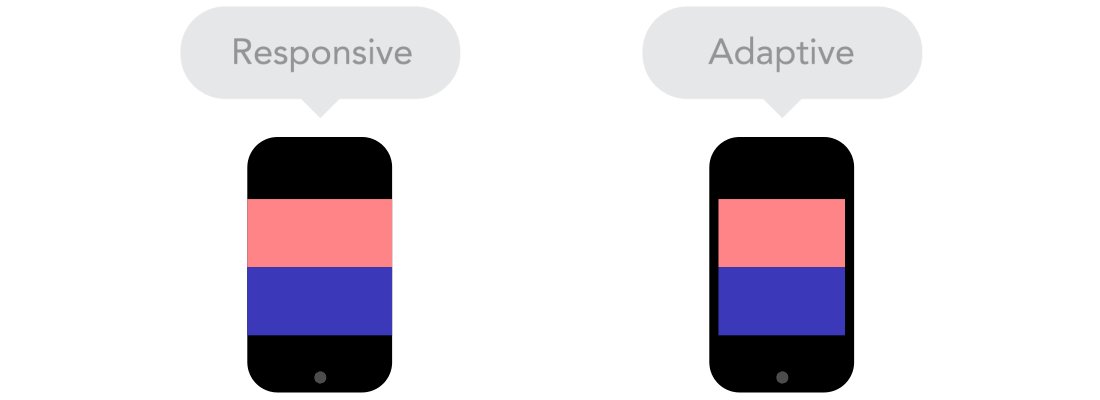
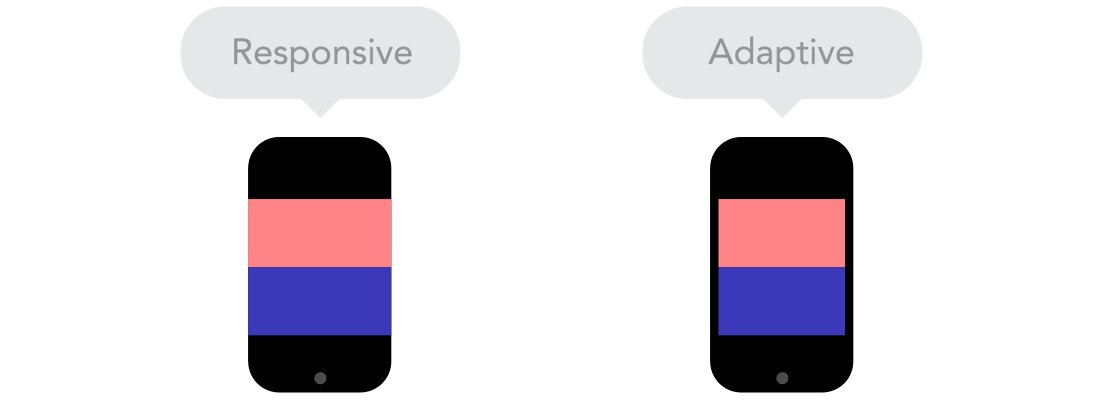
Flexbox or grids?
Do you want to let your content control the way it is displayed, on a row by row or column by column basis? That's flexbox.
Or, do you want to define a grid, and either allow items to be auto-placed into the cells defined by that grid, or control their positioning using line-based positioning or grid template areas. That's grid.

Bring P1 to next lecture
Please make sure to bring P1 to next week's lecture.
Next week
We will be covering git as part of next week's lecture. Please read the announcement for instructions.