ah teaches web design & development (Styling the Webs lecture)
Styling the Webs
Lecture outline
Thinking about our websites as modular components and the fundamentals of styling websites. Lecture slides will be made available on the day of the lecture (September 19).
Critique sign-up
Please sign up for critiques before 4:45pm. Sign-up will not be permitted after that point.
Critiques will run starting around 6:30pm.

Styling the Webs
In preparation for lecture...
Please close up any laptops, cellphones, Walkmans, iBooks and other 'beep-boop' devices.
Extra IAT-235 bridging support
We recognize that some of you may not have gotten much time working with HTML and CSS in IAT-235. If you need additional support getting up to speed please reach out to us.
I will be on Discord and most available on Tuesdays and Wednesdays if you have quick questions or concerns.
Appropriate Alt Text
Does the alt attribute need to describe the image's function?
<a href="home.html">
<img src="banner-image.jpg" alt="Home page">
</a>Or the image's content?
<img src="banner-image.jpg" alt="A photo of shoes walking themselves across the street">Set a lang
We need to make sure that we set a language for our HTML documents:
<html lang="en">
We want to try and move away from the language of 'pages'
Web design and development
You have to learn to embrace flexibility, failure and iteration.

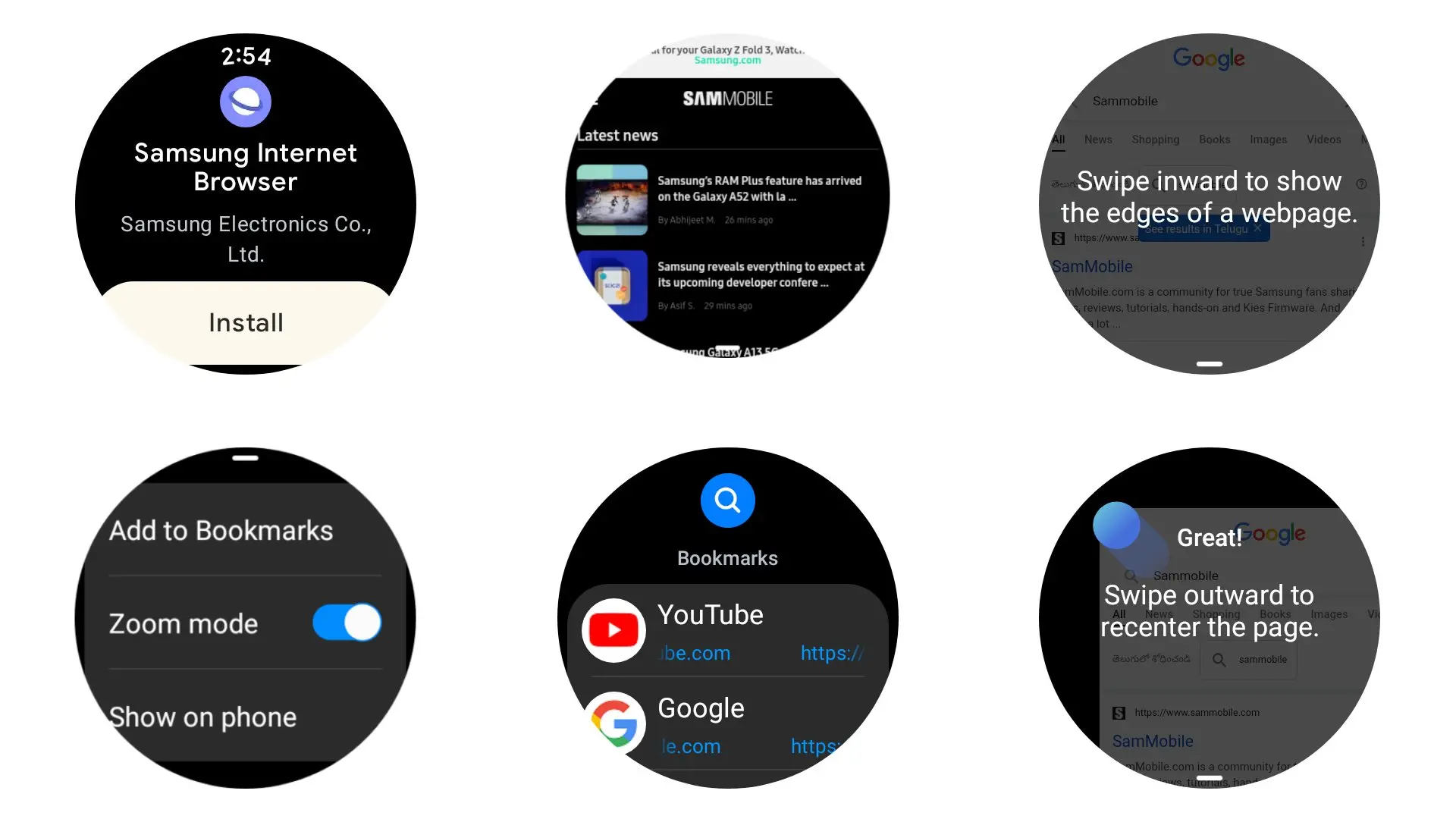
Web browsers are everywhere...
CSS3
Cascading Style Sheets
While HTML defines the structure of the content on the page, CSS styles the page to ensure the user get's something usable. Good code will clearly separate semantic markup from styling.
Keeping them apart
A real Romeo/Juliet scenario
Rules for keeping them separate
- Do not use HTML to define styling; i.e.
<br>, <i>, <b> - Do not use inline CSS styling;
<section style="color: blue;"> - Keep files separate; .html defines content, .css defines style, never shall they meet
Let's talk CSS
Oops, this code did not quite load. Please view it at https://codepen.io/andrewhaw/pen/ee24f2587ef3b5062ca772d9dd7dd589
Smart CSS
You want to aim for CSS stylings that are scalable and modular. Here are some divisions suggested as a framework:
- Base rules: direct styling of elements for normalizing or defaults
- Layout: structural styling for the page (i.e. .grid, .grid-column)
- Modules: styling for different components (i.e. .nav-bar, .nav-button)
- State Rules: styling different states (i.e. .is-current, .is-opened)
Coding conventions
When you get started on planning out elements
More things to ensure:
- Use a purpose-oriented naming convention: .external-link (describe the content)
- Avoid naming based on style: .blue-border
- Agree with your teammate: You need to understand one another
CSS sampler
Oops, this code did not quite load. Please view it at https://codepen.io/andrewhaw/pen/62ada58a7aeb3895c7c88edaac85deed
ID vs. class
IDs must always be unique, <section id="kittens"> they can only be specified once. While classes can be used as many times as needed — <section class="group">
Specificity
The order in which things are read
Inline styles:should never be used- ID's: #home, #cool-stuff
- Classes, attributes & pseudo-classes: .home, [class], :hover
Oops, this code did not quite load. Please view it at https://codepen.io/andrewhaw/pen/eef2d2786f3f1ca27c334b30f38d66f3
Units in CSS
In the journey to responsiveness, we want to aim for relative and scalable units as much as possible.
Rems
Rems — root-ems — are units responsive to the font-size set by the browser which help us establish easy relationships in type.
Oops, this code did not quite load. Please view it at https://codepen.io/andrewhaw/pen/4f1412454dca14e42d3e5d678d364aaf

The web is just blocks
The box model
content-box vs border-box
Oops, this code did not quite load. Please view it at https://codepen.io/andrewhaw/pen/a63b4e018122c1404ed8ff7999cafc1f
Developer tools
Your new best friend
Ever wanted to know what the slides would look like with a red background? Right-click and 'Inspect Element' opens up the development tools to mess around with things in.
The display property
Block, inline, and inline-block
Block elements break to the next line, can have a height and width, and by default are full-width.
Inline elements stay in-line with other inline elements, and listen to their content for their sizing.
Inline-block elemetns stay in-line with other inline elements, can have a height and width, and listen to their content for their sizing.
Efficiency
Why we care
At the end of the day, it's about your mental sanity. But good clean, clear coding conventions, page and file structure typically loads and runs faster.
P1 materials
Some things to think about
You are not required to generate your own images and icons for this project. That being said, the branding must still be your own work. Here are some recommended suggestions:
Break-time
Please make sure you have today's starter kit — available at 339.ah.link/t02
While we critique...
We recommend exploring the following tools available to you:
- Multi-page validator — ah.link/v
- The complete list of 'tools' (some discussed later) — ah.link/tools