ah teaches web design & development (The Interwebs lecture)
The Interwebs
Lecture outline
An overview of the course, some fundamentals when thinking about design on the web, and an introduction to semantic markup. Lecture slides will be made available on the day of the lecture (September 12).
Device shutdown
In preparation for today's lecture please shut down and stow all cellphones, Playdates, Walkmans, laptops, iPads, NoPhones, pagers...

The Interwebs
Your teaching team
Wave here.
Alfredo Sherman
Andrew Hawryshkewich
Contacting your instructors
A friendly how-to
Andrew and Alfredo are available via:
- Email at ac.ufs@h_werdna and ac.ufs@namrehs_oderfla
- Our Discord course chat (sign-up on Canvas)
Office hours
Please send an email or message indicating you'll be attending.
Andrew's office hours:
- Mondays from 7:30 - 8:30pm online via Zoom (linked through Canvas).
- Tuesdays from 6:30 - 7:30pm at the SFU Surrey Mezzanine.
- Wednesdays from 10:00 - 11:00am at the SFU Surrey Mezzanine.
Alfredo's office hours: Fridays from 10:00 - 11:00am online via Zoom (linked through Canvas).
Email rules
Please allow up to 2 business days for responses.
We do not provide design critique via email or chat. Please arrange a meeting or attend office hours for design critique.
To make our responses faster, please include the following in your email:
- Your full name.
- The course number (IAT-339).
- A clear question.
Chat conduct
Please treat our online interactions the same way you would in-person interactions.
If you have concerns about anyone's conduct at any point, please direct message or email Andrew.
Illness policy
If you are ill, stay home. You are able to watch the lecture recording later, and follow-up with Andrew or Alfredo to arrange an alternative time for critique.
If you will be ill for a prolonged period of time (more than a week) please email Andrew to arrange accommodations.
If the teaching team is ill, we will notify you via Canvas and course chat by 10:30am on the day of class.
The lecture+lab experiment
It is meant to provide more direct instructor engagement as well as more supported work time. Please let us know if things are going wrong.
Lecture + lab
What to expect
Our class will involve a number of activities:
- Explanation of theory and practice
- Discussion
- Code tutorials
- Critiques
- Open work time
Workload
A reminder that this course expects about 2-5 hours of work outside of class time.
If you ever have concerns with workload please email Andrew.
Canvas
Our main course-site
Projects
- Process — 10% (Individual)
- Company — 30% (Group)
- Portfolio — 30% (Individual)
70% of your grade.
Code reviews
If there are materials in your project submission that are not cited and seem beyond the scope of what we have covered in the course you may be required to complete a 'code review'.
A code review will require you answer specific questions of how the code is working and why it was built this way. If you are unable to effectively explain this the code grade for the project may become a zero, at the instructor's discretion.
Group Work
A quick note
Project 2 (Company) will be done in groups. Contracts, reflection and/or evaluations will be used to clarify expectations and outcomes between teammates.
Remember, you are responsible for your own work.
Readings
Fee-free!
Readings are available entirely digitally.
Canvas has PDF copies of all readings.
Reflections
There are four reflections available, and you are only required to complete two. Reflections are completed within the class time and submitted before the end.
You may complete up to three reflections and have the lowest grade dropped.
10% of your final grade.
Coding quiz
Details of the coding quiz will be discuss closer to it, but it typically focuses on your ability to think through a problem with code.
10% of your final grade.
Coding and other exercises
Code exercises are practice for the web-coding you are doing in the course.
10% of your final grade.
Exercise rules
- You can use online resources, course materials, your TA, and lab-mates for support.
- You must cite any knowledge that is not yours in a comment in the code.
- If work has been copied without citation the exercise grade will be zero.
Plagiarism
This course has a zero tolerance policy for plagiarism on projects. If you are found presenting work that is not your own or resubmitting old work without notice, you will receive a failing grade on that project. No exceptions.
AI tools
You are welcome to use AI tools unless specified in a project, quiz or exercise brief, and with the following conditions:
- You must state how you generated the result you are working with (i.e. prompt, which tool, etc)
- You must develop the idea further — an AI generated result cannot be your final submissions
- You must be able to make an effective case for why the AI tool enhanced or improved your work
Late or problematic submissions
Late submissions receive 10% per day late.
Problematic submissions — i.e. we can't open the URL or the wrong files were submitted — receive an immediate 20% off plus late penalties on the resubmission.
Concerns with grades
Please notify Andrew of any grading concerns within 10 days of the grades being released. This can include just getting some further feedback and/or wanting to have something regraded.
Course overview questions?
If you have any questions that linger about the course overview, please feel free to email Andrew or ask during our lecture time.

Not everyone wants to be a unicorn.
The ever-changing demands of the web
Oh, how things change!
Our goal here is to give the theory, fundamentals of coding for web and an understanding of how to develop your skills beyond this course.
This course is biased towards building accessible and fully responsive websites.
IAT-235 and IAT-339
For those students who have taken IAT-235 with me, you may find the first couple weeks a bit repetitive. This is intentional.
Do keep track though, as things may have changed.
Web toolkits
Prepped and ready to go
Available on Canvas are links to programs for your first 'web toolkits'. They should contain:
- Cyberduck (an FTP/WebDAV client)
- Firefox or Google Chrome (a web browser)
- Visual Studio Code (a code editor)
Firefox or Chrome
Why?
The developer tools in Firefox and Chrome are reasonably easy to access and have the features we need for the term.
Coding applications
VS Code, Atom, Sublime Text, Bracket, Notepad++, etc
We are working with code-only applications in this class, as you need to understand the code to be an effective web designer.
I will be teaching using Visual Studio (VS) Code.
No Illustrator, Photoshop, Figma, or Sketch mockups permitted
We will not critique designs that use mock-up tools. We are going to work purely in-browser for when we start designing and critiquing things.
This is to get you into the habit of working within the medium.
No frameworks until the final project
For P1/P2, you are required to make your own code. In the final portfolio project, you will be allowed to work with existing frameworks should you so choose.
This is to ensure you are practicing the development.
Why no React, Angular, etc?
Even if working with React, Angular (and other JavaScript libraries or frameworks) you still need to understand HTML and CSS to accessibly define the content, and style it.
I recognize there is more demand for JavaScript, but we will not be able to go into significant depth within this course.

"It's a series of tubes." — Former U.S. Senator Ted Stevens

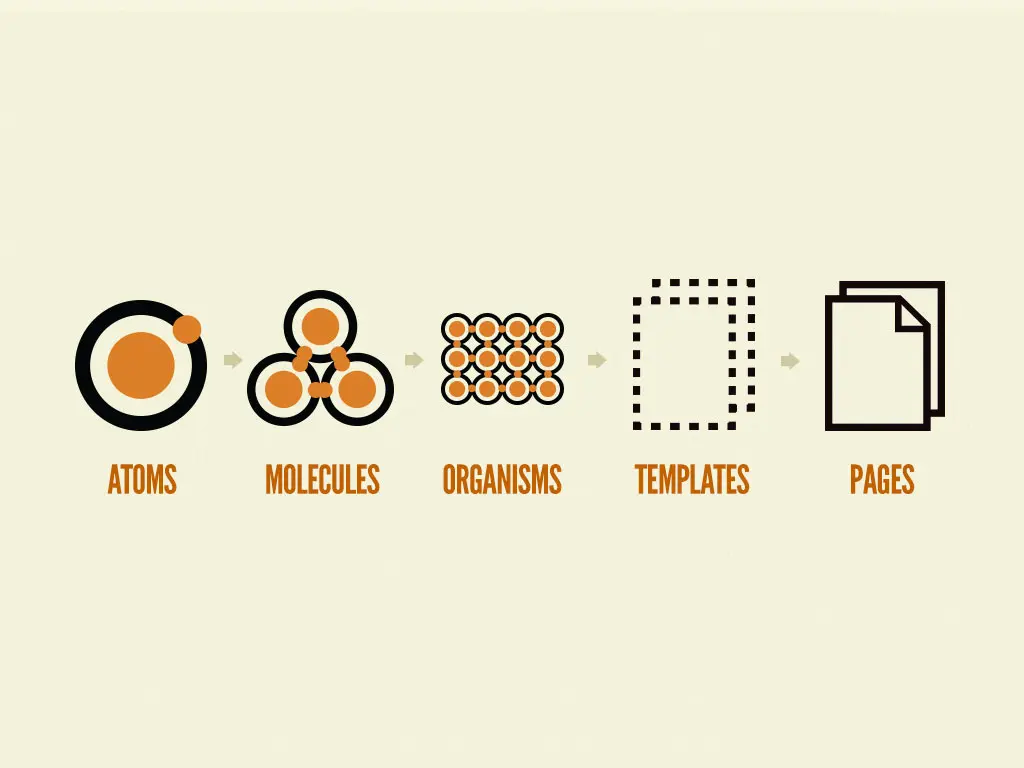
'Atomic' Design
Why We Style Guide
Style guides help us to:
- Document our design
- Test cross-browser
- Avoid duplicates
- Create a common language
- Work in teams
Mailchimp Style Guide
Let's take a look at the The MailChimp Style Guide.
Break-time
Runaway! Runaway...
See you in ten minutes.
Please make sure you have:
- VS Code (or similar code editor)
- Firefox or Chrome
- Today's tutorial starter kit (available at 339.ah.link/t01)
The Document-Object Model (DOM)
Our standard in delivering HTML
This week you will be building your first HTML pages, this involves the DOM, which put simply is a collection of objects (ie. navigation, headings, paragraphs) that resemble the document it is modelling.
Semantics
We want to pick the most appropriate HTML element to define the content, not the most stylistically appropriate element.
Semantic markup
Telling the computer the pieces
HTML elements are (most frequently) comprised of an opening, and closing tag — i.e. <p></p> — using triangle brackets and a forward-slash to denote that they are HTML elements and not content.
Oops, this code did not quite load. Please view it at https://codepen.io/andrewhaw/pen/cd0509d108d9292b031bc4b78d14a596
Semantic Markup
Markup should help us understand the content.
Oops, this code did not quite load. Please view it at https://codepen.io/andrewhaw/pen/cca86d1438b4958efddeb5178290d02b
Common Coding Errors
Since we will be starting some scripting this week, please keep an eye out for:
- Typoess: This is handz downe teh most commmon prublem.
- Forgetting brackets: Not ending or closing an element will lead to
- Forgetting to save: The file won't be able to update if not saved.
- Files and folders matter: The naming of files and folders (and where you put them) is very important.
Having coding concerns?
Let us know!
Let us know sooner rather than later that you are having concerns with coding.
We can often answer code questions in the chat as long as you provide a link to the webpage.

If this is you, we may need to chat.
Time to code
Please open up this week's "starter package"
Appropriate Alt Text
Do your images have appropriate alt-text? Does it describe the content or the function of the image?
Does it describe its function or content?
<a href="home.html">
<img src="banner-image.jpg" alt="Home page">
</a> <img src="logo.jpg" alt="Shoes-r-us">Or not?
<a href="home.html">
<img src="banner-image.jpg" alt="A photo of shoes walking themselves across the street">
</a> <img src="logo.jpg" alt="logo">Labels Tied to Inputs
Are labels associated with inputs?
<label for="email">Email address:</label>
<input type="text" id="email" placeholder="name@email.com">Or not?
<label for="email">Email address:</label>
<input type="text" name="email" placeholder="name@email.com"> <input type="text" placeholder="email address">WebDAV setup
We have set up file spaces for you to work with this term at ah.link/339s.
Let's get everyone set up.
Submission URLs
When submitting a web address to an assignment it should not start with https://webdav.its.sfu.ca/....
It should start with https://www.sfu.ca/siat/student_projects/iat339_2024_fall/.
HTML questions
I maintain a Codepen collection that (ideally) answers the most common HTML questions. It is linked on Canvas and available at ah.link/qhtml
Reading reflection
Today's reading and reflection will be provided to you. In future weeks you will need to bring a print-out of the reading and we will provide the reflection worksheet for you.
Practicing reading
We are going to 'practice' reading. To do so, you should:
- Figure out the 'goal' for reading today: Complete the reflection, understand the author's point, just want to read, etc.
- Knowing your goal, highlight portions of the text relevant to this and make notes on the page as needed.
- Revisit your highlights to see the 'answer' or completion of your goal.
Next week
Sign-up for critique times starts at 4:30pm and you will need to make it in by 4:45 to secure a time-slot. Lecture will start at 4:45pm.
Next week's lecture
Styling the Webs
Thinking about our websites as modular components and the fundamentals of styling websites.
Lecture recordings will typically become available the day after the lecture.