ah teaches interface design (Teeny Tiny Actions and Patterns lecture)
Teeny Tiny Actions and Patterns
Lecture outline
Exploration of more interaction and interface patterns as well as the introduction of microinteractions. Lecture slides will be made available on the day of the lecture (June 12).
Critique prep
Please come and sign-up for a timeslot for critique. I will briefly cover alternative activities you can partake in during critique time at 9:45, after which we will reconvene for lecture at 11:45.
Please make sure to have materials ready for critique when your timeslot comes up.
Activities during critiques
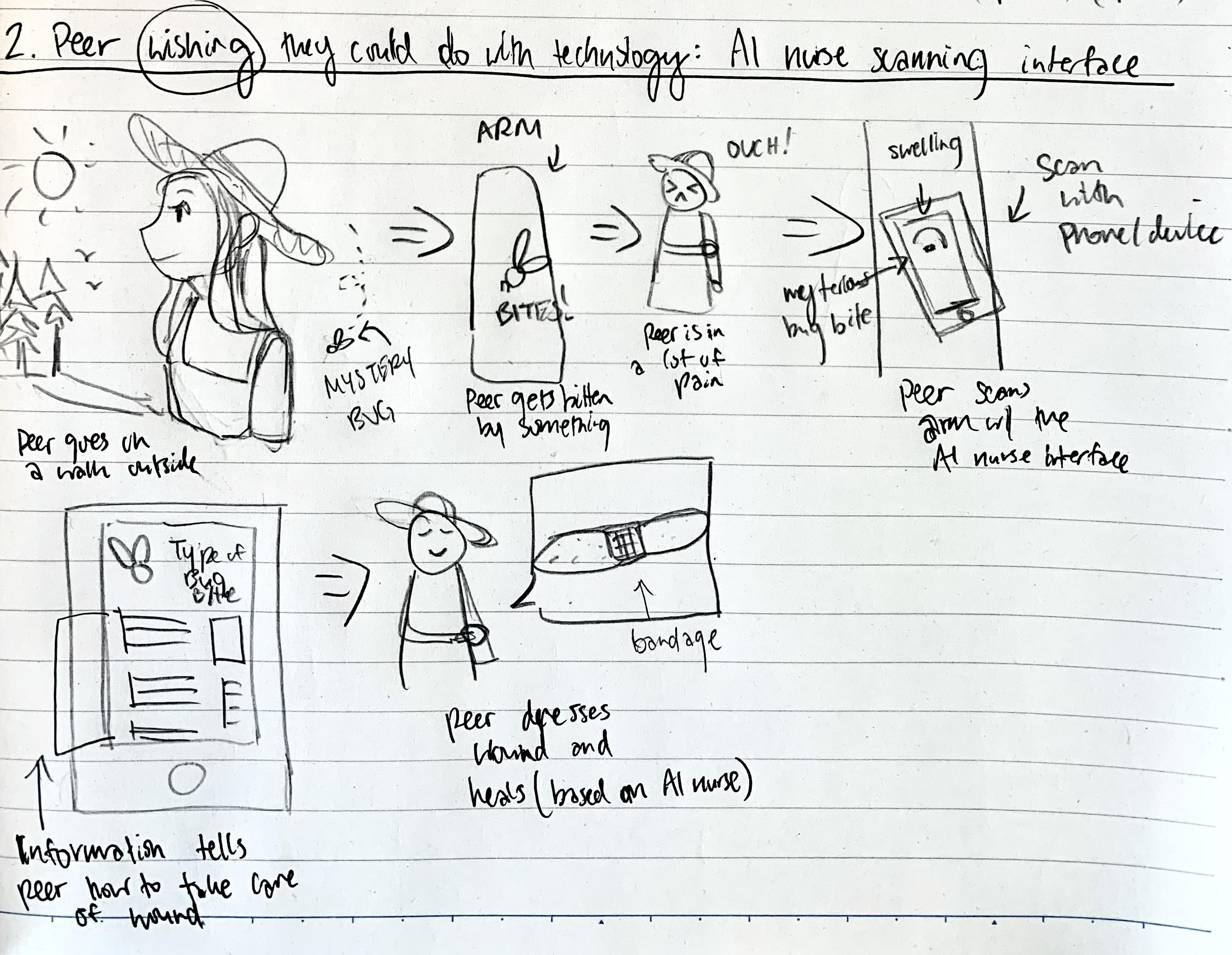
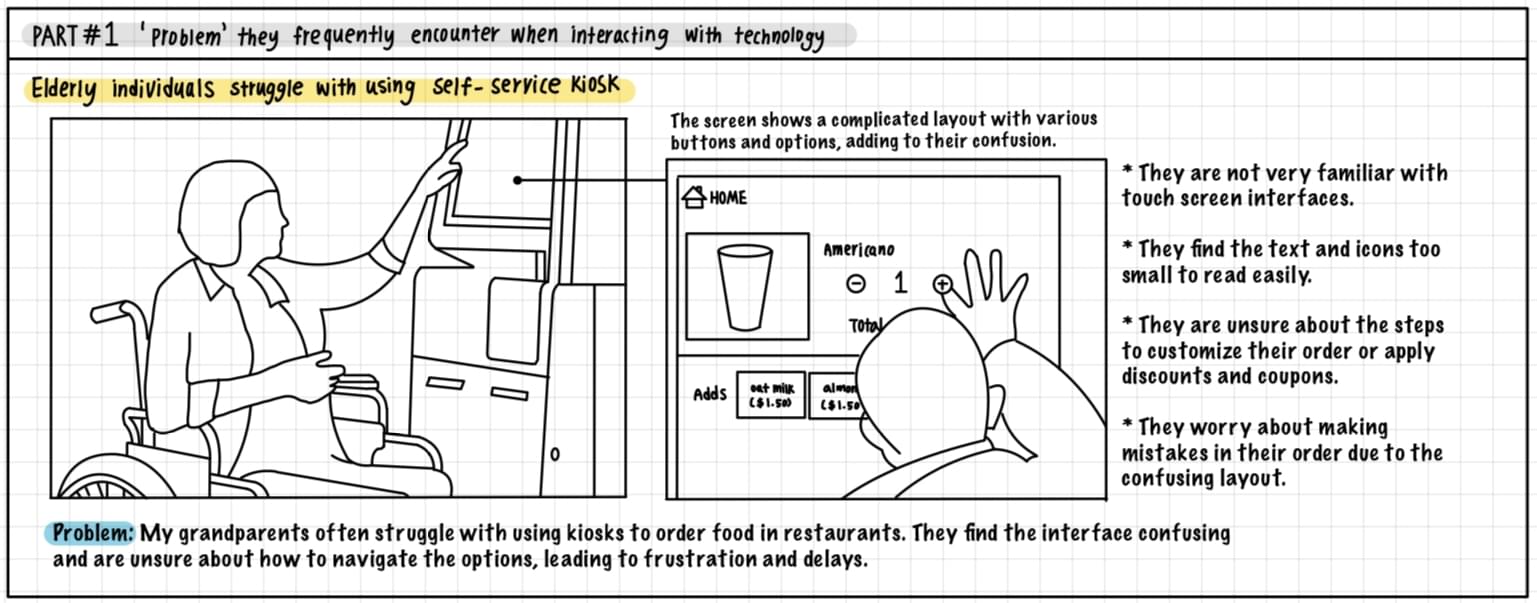
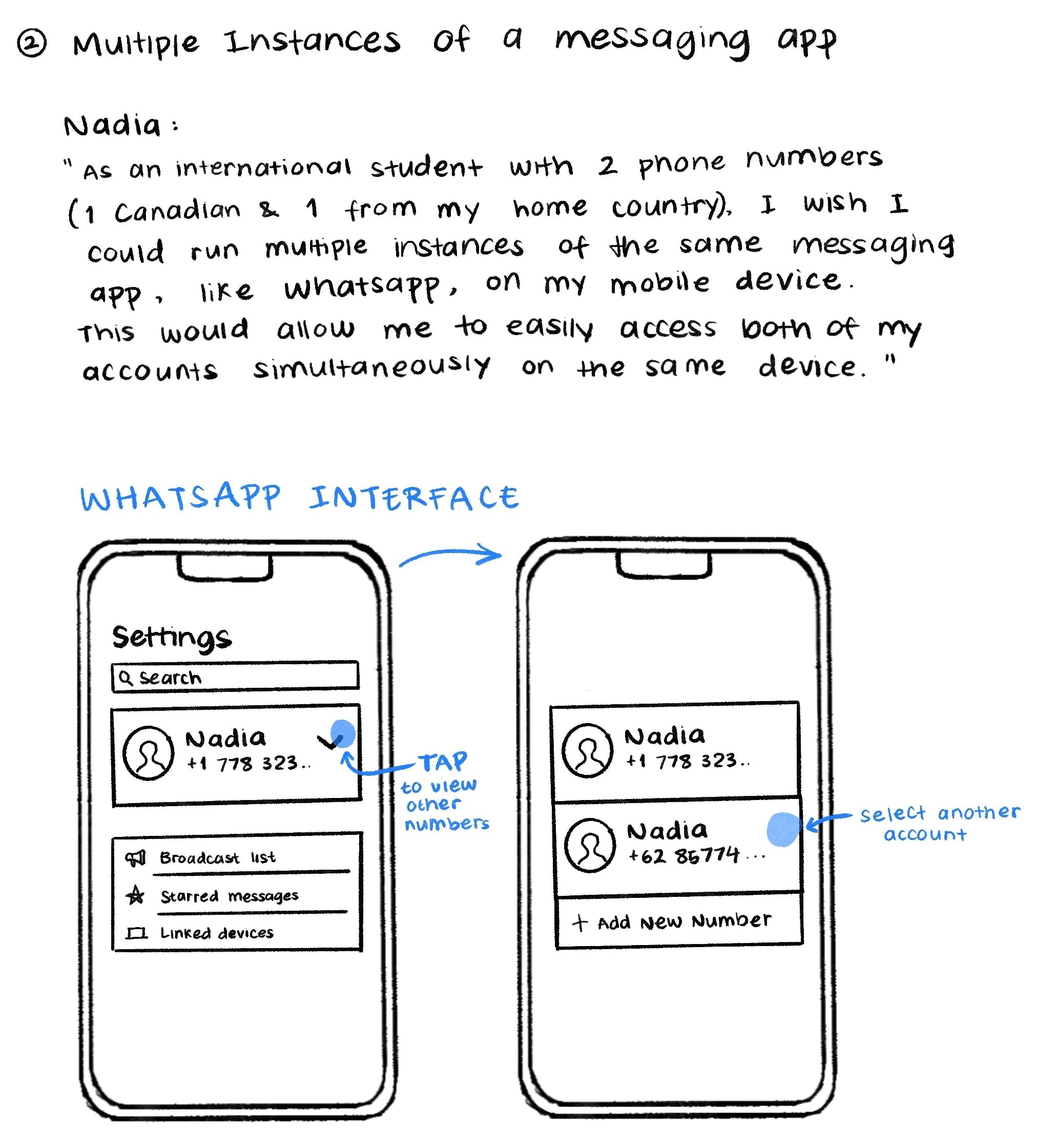
Exploring final project ideas: Everyone is expected to explore the activity using the activity print-out.
Design discovery
How do we uncover the problem we can tackle?
Problem statements
These should focus on the users and the challenges they face. Summarize this for a general audience.
- What is the problem?
- Who is it a problem for?
- Why is it a problem?
Scope
How focused or broad what we are addressing is. In this course the requirements for the final project is that you are designing an interface that resolves a user need.




Teeny Tiny Actions and Patterns
Microinteractions
Whereas feature design is macro (big), microinteractions focus on the micro (small). One feature will be a series of microinteractions, and as a result, you have likely designed microinteractions before.
Sweating the details
A microinteraction is a single task. An easy way to think of it is as a sentence: "Khoi adjusts the brightness on his phone display using a slider."
Sweating the details
A microinteraction is a single task. An easy way to think of it is as a sentence: "Khoi adjusts the brightness of his phone display using a slider."
"Khoi adjusts the brightness of his phone display..." is the task being completed.
"...using a slider." is the object enabling completion of the task.
The details
Microinteractions are comprised of a couple of pieces:
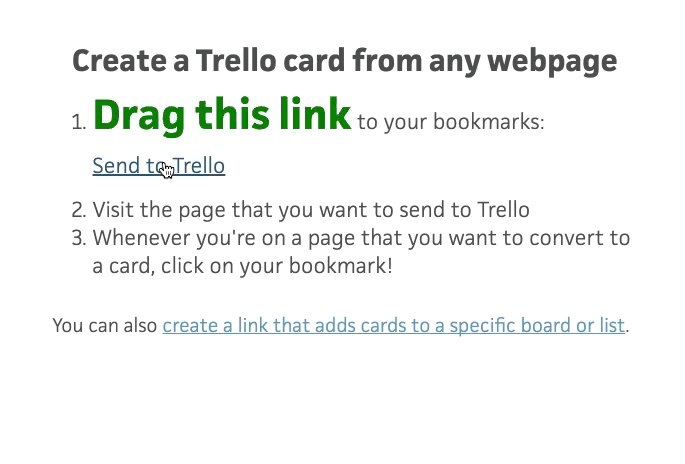
- A trigger: A user or system initiation.
- Rules: What is being controlled.
- Feedback: A response to the initialization.
Triggers
Triggers for microinteractions can either be user or system initiated. In either case, the user needs to be able to understand and learn the trigger to make effective use of the interaction.

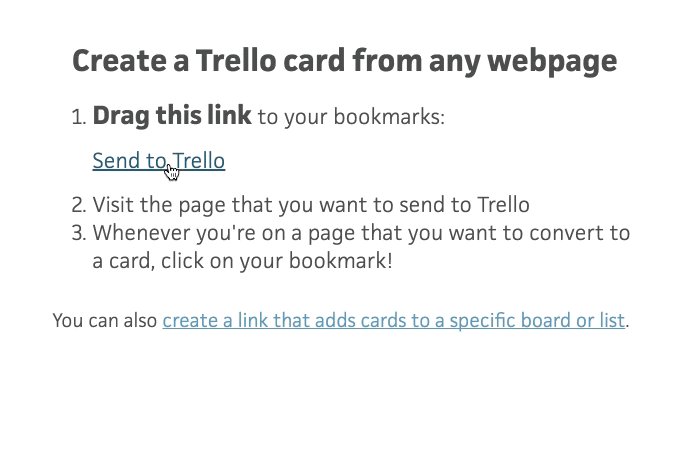
Clear affordances are important for visual triggers

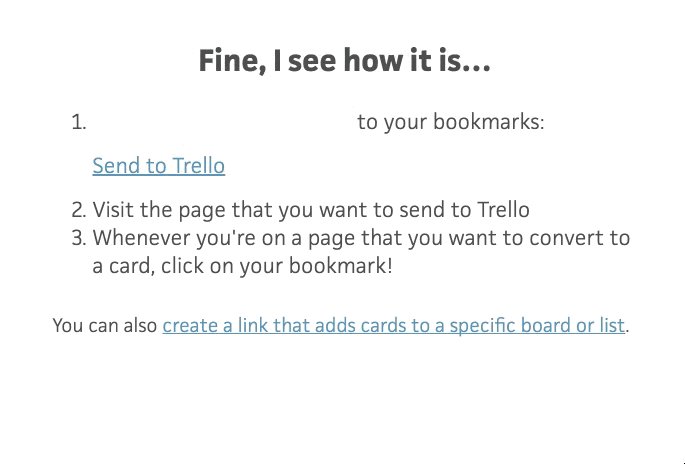
A trigger does not have to be a visible control

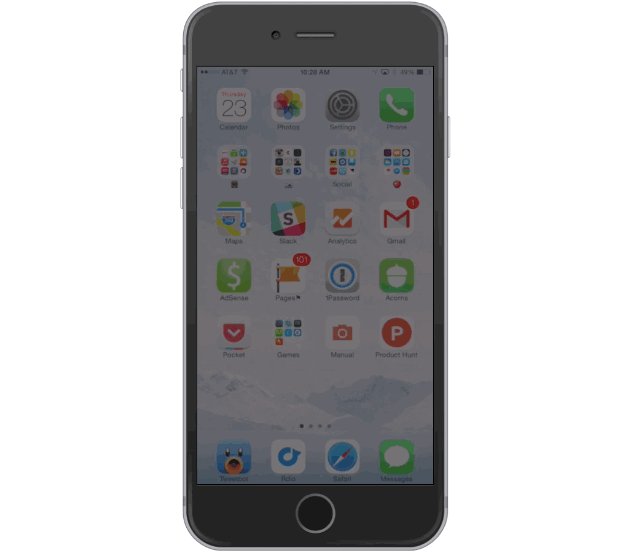
From Cult of Mac, triple tap home to dim the screen

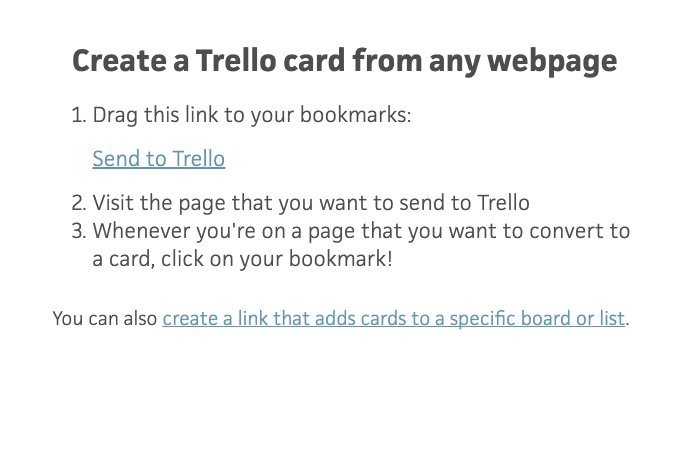
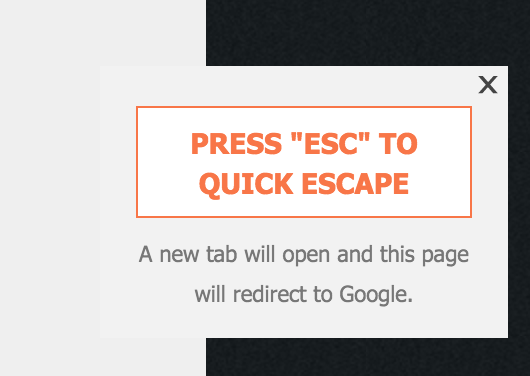
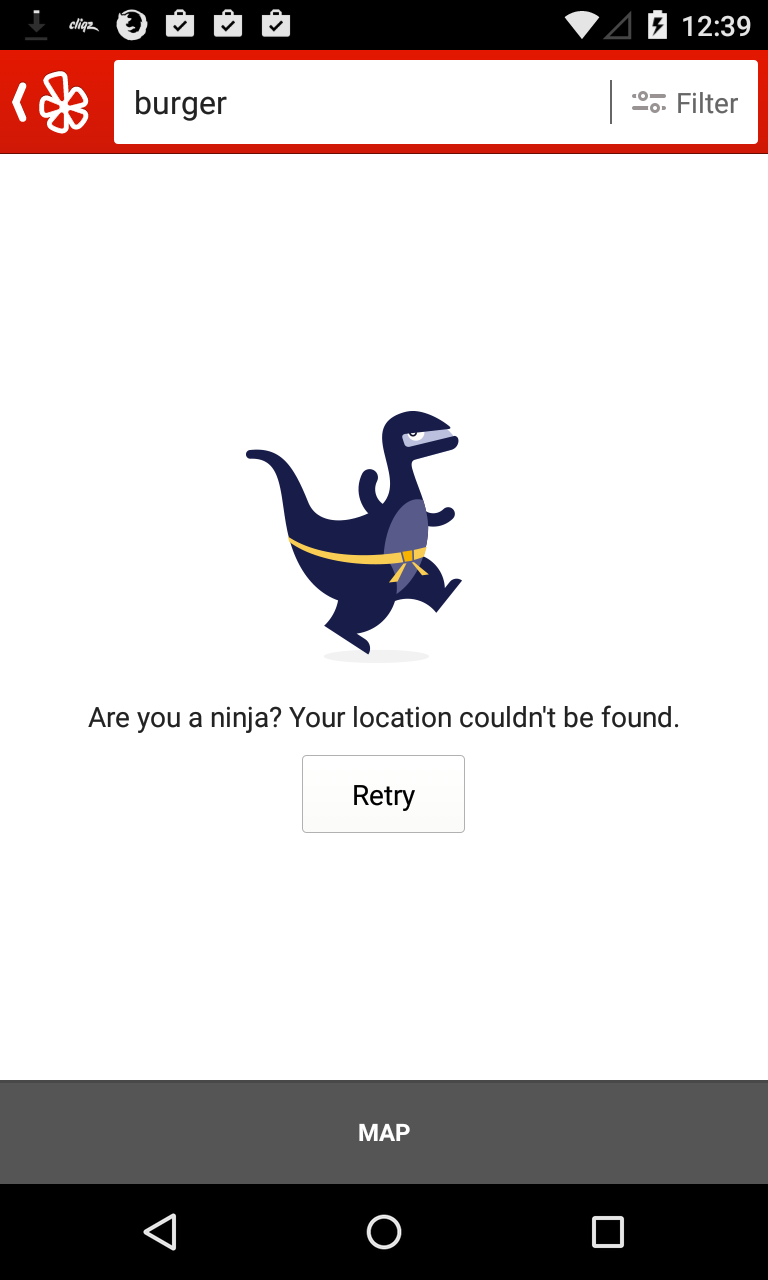
From Little Big Details

From Little Big Details
Rules
Rules are the often invisible control or response being solicited by a trigger. It is important to keep in mind the user's mental models, as well as how you help the user understand the rule.

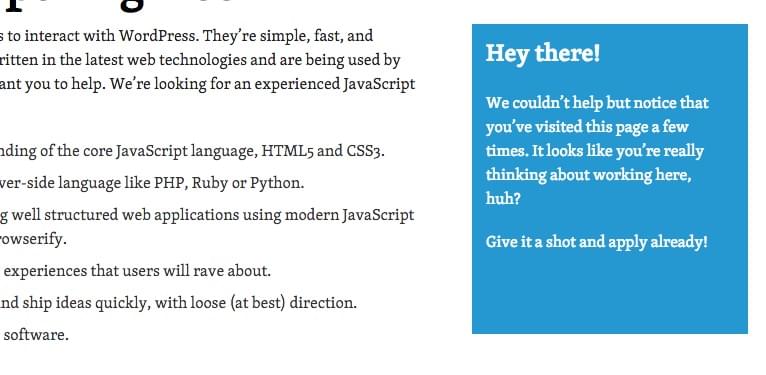
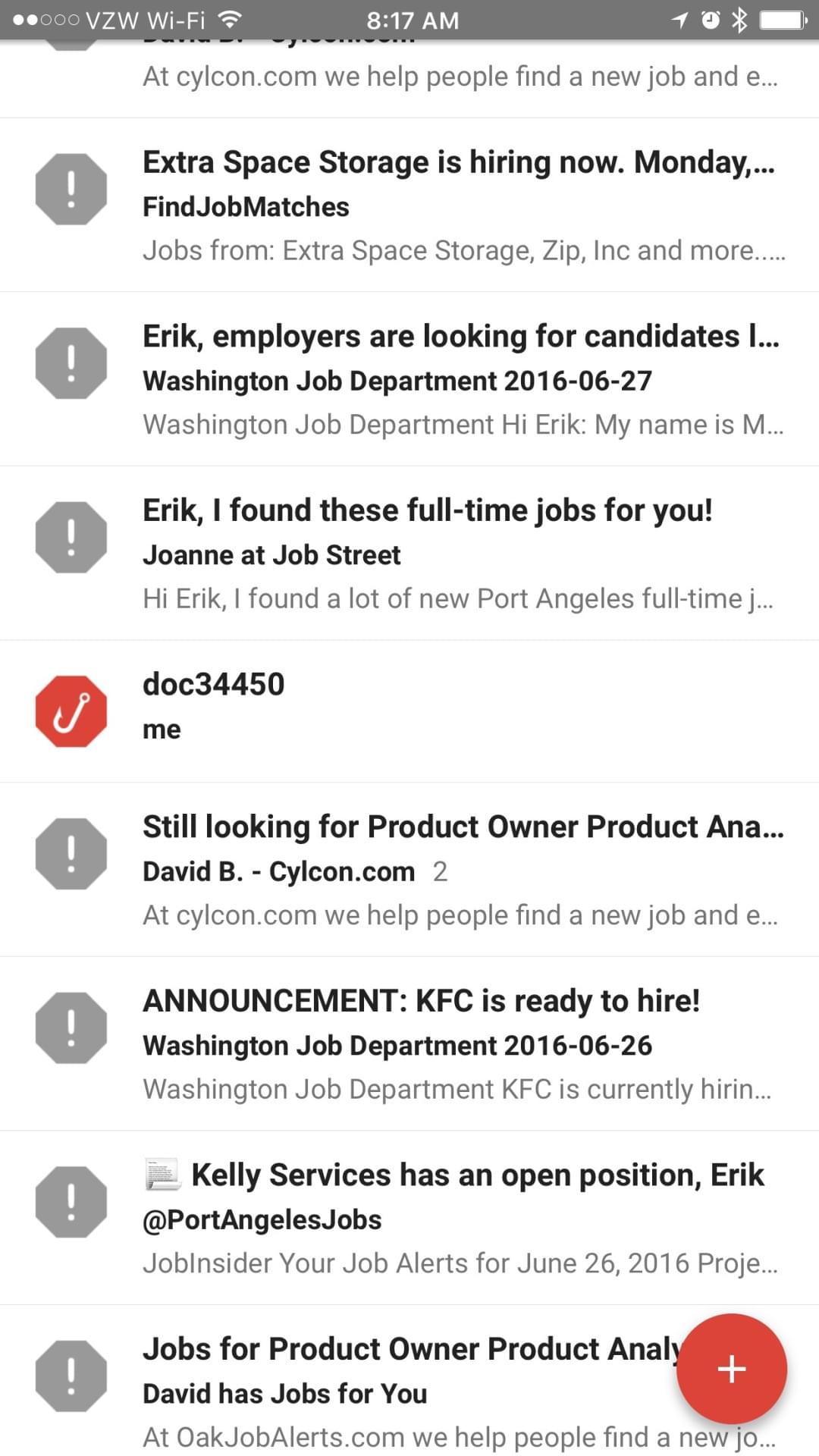
From Little Big Details

From Little Big Details

From Betalogue
Machines are better at...
Microinteractions can be useful as they can help us with tasks that we (humans) are typically bad at. For example, machines are usually better at:
- Remembering
- "Multi-tasking"
- Searching
- Calculating
You have data
Depending on the device your interface lives in, you have access to further information on your user and the context of use. This data may offer you an ability to define better rules. Consider:
- What is possible?
- What do I know?
- What could or should be collected?
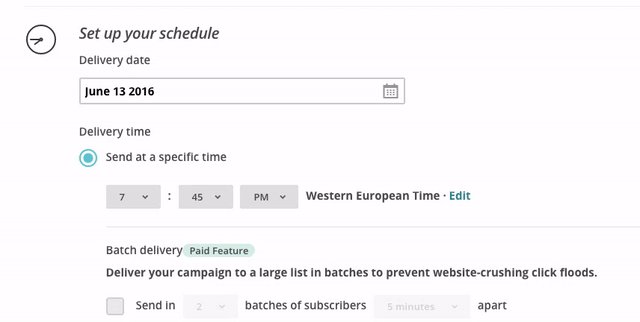
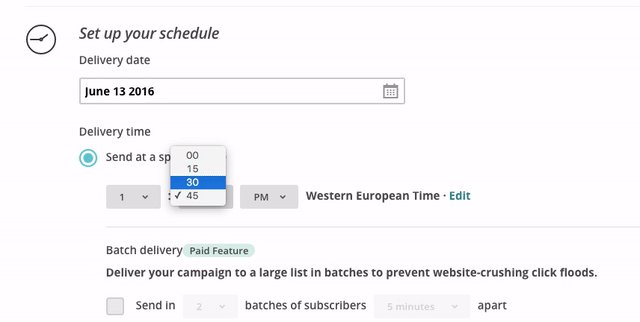
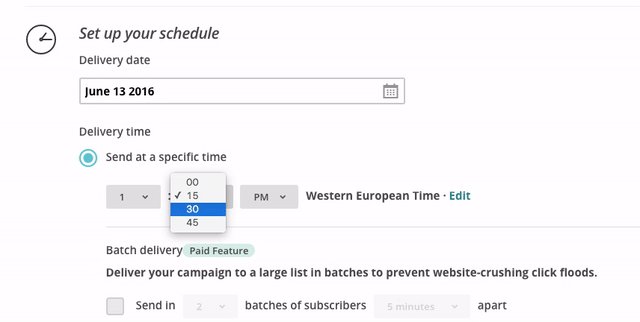
Feedback
This is the visual, aural, and/or haptic response your user receives. Your goal here is to give only what is necessary to help them understand the rules and understand the states.

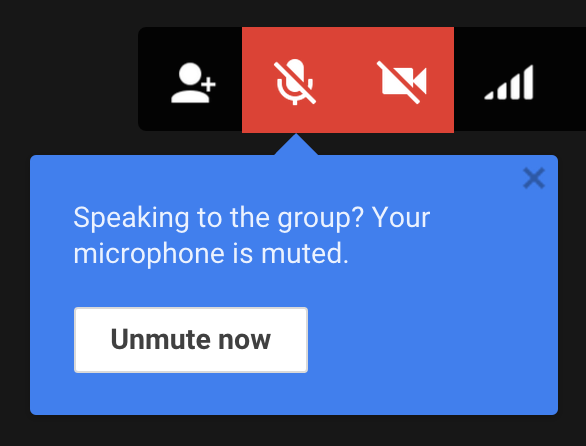
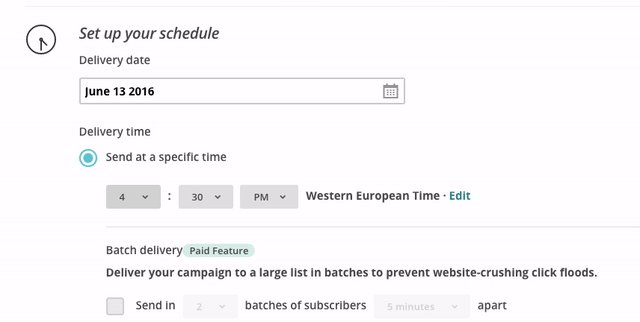
From Little Big Details

From Little Big Details

From Little Big Details

Clippy, a much maligned Office assistant