ah teaches information design (Semantics, Accessibility and Markup lecture)
Semantics, Accessibility and Markup
Lecture outline
This week we will introduce HTML and how proper use can mean more accessible websites. Lecture slides will be made available on the day of the lecture (October 22).
Course business
Just a couple things we need to discuss before getting into today's lecture:
- New tech support channel on Discord
- P2 grades out by end-of-day Wednesday
Defining Context
Where it gets difficult
- What kind of device might the user access the site on?
- What kind of environment might they use it in?
- What time are they likely to use it at?
We cannot really control context when it comes to the web, so our challenge is to support flexibility.
Viewports
The viewport is the area in which our website renders in a browser. Let's take a look at a couple of different viewport sizes.
False assumptions
Common false assumptions about the web:
- Everyone has a mouse or touchscreen
- Everyone has steady high-speed internet
- 1 pixel = 1 pixel
- Everyone's computer is faster each year
- Everyone will view my website on Chrome

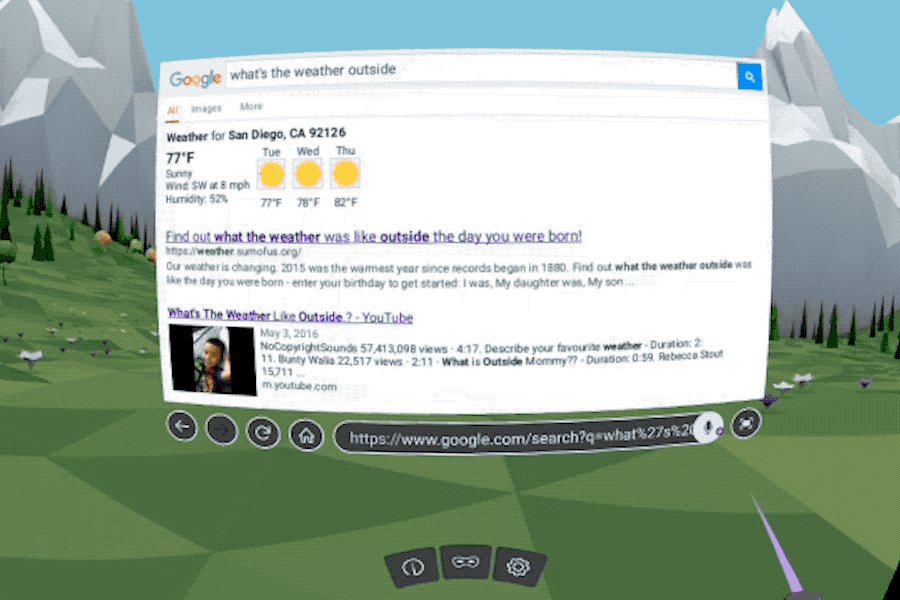
Web browsers are everywhere... (from Mozilla)
The Tension
Fixed vs fluid
As a web designer, this is your biggest challenge. Transitioning from thinking in fixed designs and moving to fluid designs.
How Fluid Works
Websites that are fluid and respond to different device sizes accordingly are considered responsive websites.
Readable Interactions
Which of these links or buttons can you use?
Layers of Information
- Physical: A user's relationship to their environment.
- Semantic: Messages or meaning established for others.
- Digital: Encoded/computer-centric messaging.
The Document-Object Model (DOM)
Our standard in delivering HTML
This week you will be building your first HTML pages, this involves the DOM, which put simply is a collection of objects (ie. navigation, headings, paragraphs) that resemble the document it is modelling.
Semantic markup
Telling the computer the pieces
HTML elements are (most frequently) comprised of an opening, and closing tag — i.e. <p></p> — which wrap the content they semantically define.
Oops, this code did not quite load. Please view it at https://codepen.io/andrewhaw/pen/cd0509d108d9292b031bc4b78d14a596
Semantic Markup
Markup should help us understand the content.
Oops, this code did not quite load. Please view it at https://codepen.io/andrewhaw/pen/cca86d1438b4958efddeb5178290d02b
Accessible SEO
Remember what Google sees...
"Google is blind. Google doesn’t use a mouse. Google relies on structural cues in the content to make more sense of the page."SEO and Accessibility Overlap by Liam McGee
Code tutorials
We will be doing code tutorials for the next couple weeks. As part of this it will be important that you have ready:
- Visual Studio Code (code.visualstudio.com/)
- Firefox (mozilla.org/firefox) or Google Chrome (google.com/chrome/)
Firefox or Chrome
Why?
Firefox and Google Chrome happen to be relatively standards-compliant browsers, and hence we have focused our interests on using it.
Coding Applications
Visual Studio Code, Atom, Sublime Text, etc.
We are working with code-only applications in this class, as you need to understand the code to be an effective web designer.
Webflow-style editors are banned
You are not permitted to use any sort of 'visual' web editors for anything in this course.
Frameworks are banned
You are not permitted to use any frameworks (i.e. Bootstraps, Foundation) in designing your websites for this course.
Keep an 'eye' on AI use
Such an amazing pun....
Unless specified by a project, quiz or exercise brief you are permitted to use AI. Please note that you are responsible for the output and all AI use must be accompanied by the following:
- the name of the tool
- the parameters or prompted used
- a copy of the generated material linked
Ask questions
We are going to be covering something entirely new for a lot of you. Ask questions. Web development is a moving target.
Common Coding Errors
Since we will be starting some scripting this week, please keep an eye out for:
- Typoess: This is handz downe teh most commmon prublem.
- Forgetting brackets: Not ending or closing an element will lead to
- Forgetting to save: The file won't be able to update if not saved.
- Files and folders matter: The naming of files and folders (and where you put them) is very important.

Pay extra attention if this is you
Today's tutorial files
Available at ah.link/t01
Next lecture
Accessible styling
An introduction to responsive web design and styling your HTML with CSS