ah teaches information design (Structuring Content lecture)
Structuring Content
Lecture outline
Thinking about layout and structure to direct movement through content. Lecture slides will be made available on the day of the lecture (September 24).
In preparation for lecture...
Please close up any laptops, cellphones, Pippin's, Game Boys and other 'beep-boop' devices.

Structuring content
Reading reflections
Just a couple of thoughts to share from evaluating the first reflections:
- Please be careful about answering the question given.
- Please explain your thoughts or thinking.
Critique
Critique is a communication skill. Effective critique requires reading/listening, responding, and practice.
Bias
"[Our] perspectives are coloured by our habits, beliefs, and attitudes."Erika Hall
Effective critique is...
- Purposeful: Has a clear statement or goal.
- Specific: Identifies a particular strength/weakness (not speaking in generalities).
- Language appropriate: Uses language understood by the audience.
- Practical/action-oriented: There is something to do or think about.
- Timely: The type of feedback given makes sense for the stage of work.
Ineffective critique is...
- Absolute: Providing no potential direction for solving the problem.
- Not contextualized: Speaking your own opinion without stating so.
- Not clarified: Talks to work without understanding what it is about.
- Uninvited: Given without being requested or expected.
- Needlessly vulgar: Swearing unnecessarily.
Why critique matters
Effective critique can:
- Motivate and inspire
- Reinforce existing strengths
- Remedy errors
- Help reflection and learning
Critique context
Before giving critique, it is always important that you understand what the project is, and where it is at. This helps ensure your feedback will be timely and purposeful.
Today's critique
A reminder that we are looking for our critique to:
- Have a clear statement or goal.
- Identify a particular strength/weakness (not speaking in generalities).
- Offer something to do or think about.
- Is appropriate for the work we are looking at.
Today's critique
Our approach
We will be taking the 'I like/I wish' approach for today's critique: Please start each critique with either 'I like' or 'I wish'.

Symmetry without centering

Hierarchy using scale
Good content structure
Good content structure helps direct and guide a viewer through the content actively. We are going to recap a number of design fundamentals that help us build better structures.
Sequence of cognition
A simplified overview for the purposes of our class:
First is shape.

Second is colour.
We will skip this one for now as limited colour is used in the first project.
Third is form.

Gestalt
Next in our order of cognition
A psychological theory that our minds self-organize disparate elements into a unified whole. Can you see the 'shape' in this picture?

Building Relationships
Gestalt theory offers us tools for building meaningful visual relationships.
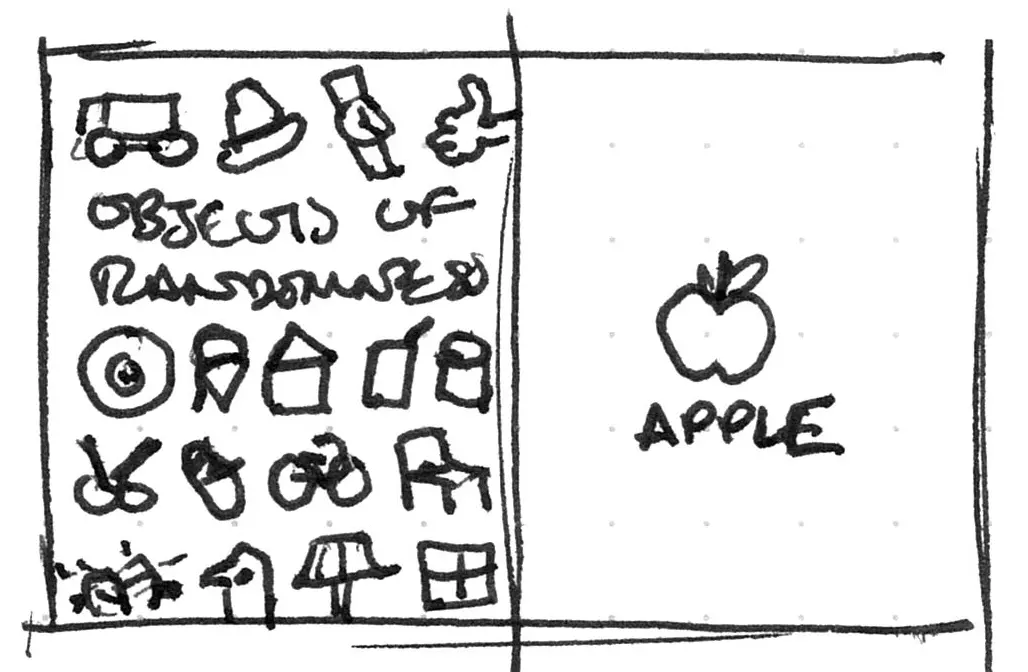
Figure & Ground
Gestalt theory

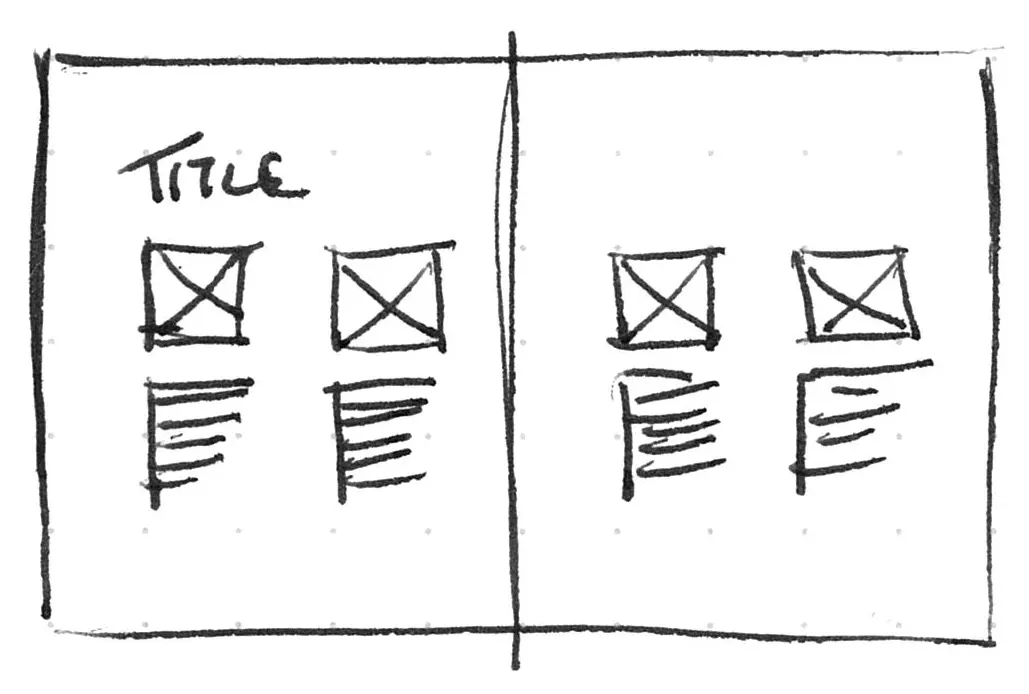
Proximity
Gestalt theory
Things that are closer are more related.

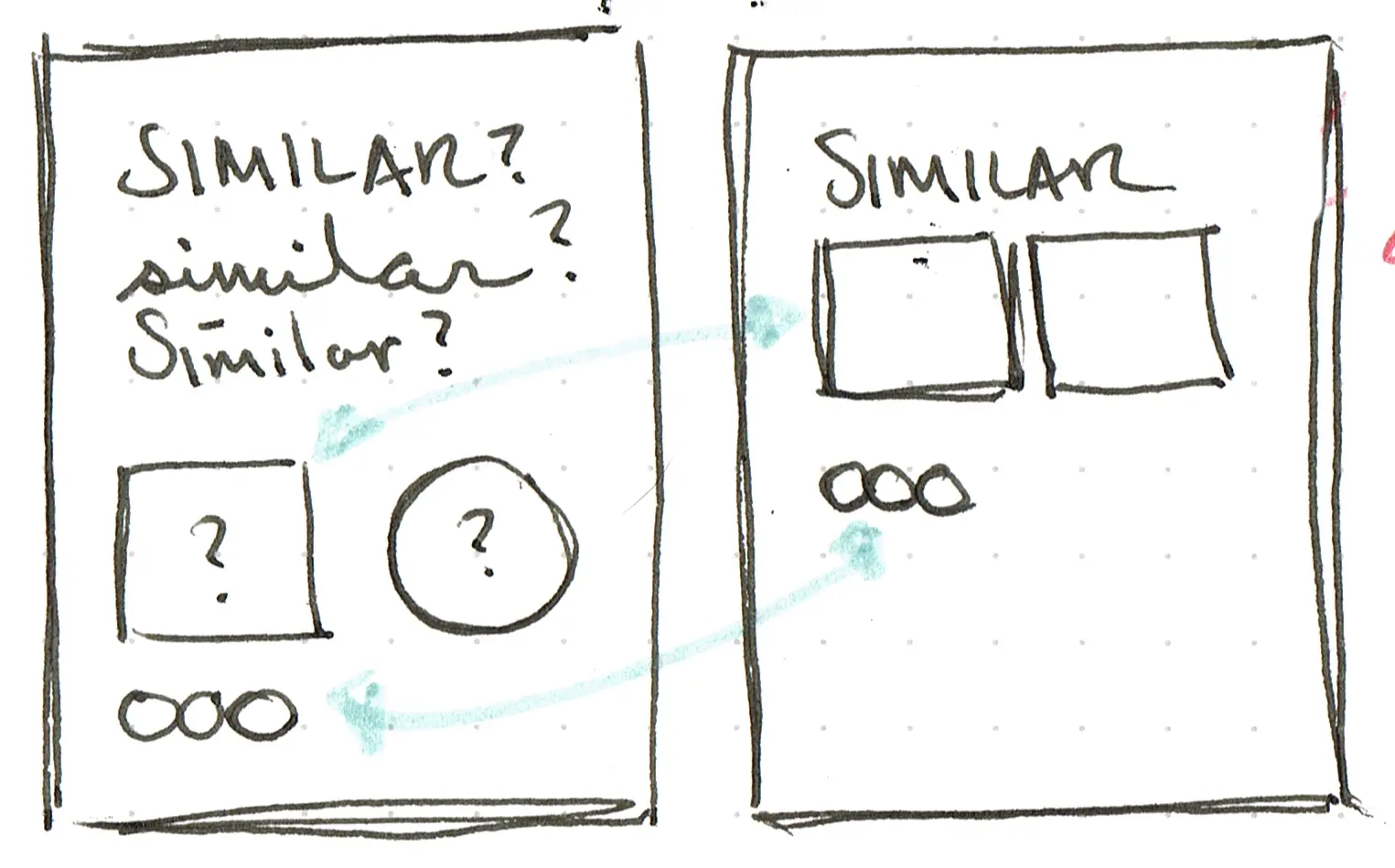
Similarity
Gestalt theory
Things that are similar are more related.

Continuance
Gestalt theory
We will build relationships between things that track along an expected line.

Space
Design practice
Helps to clarify relationships and direct attention.



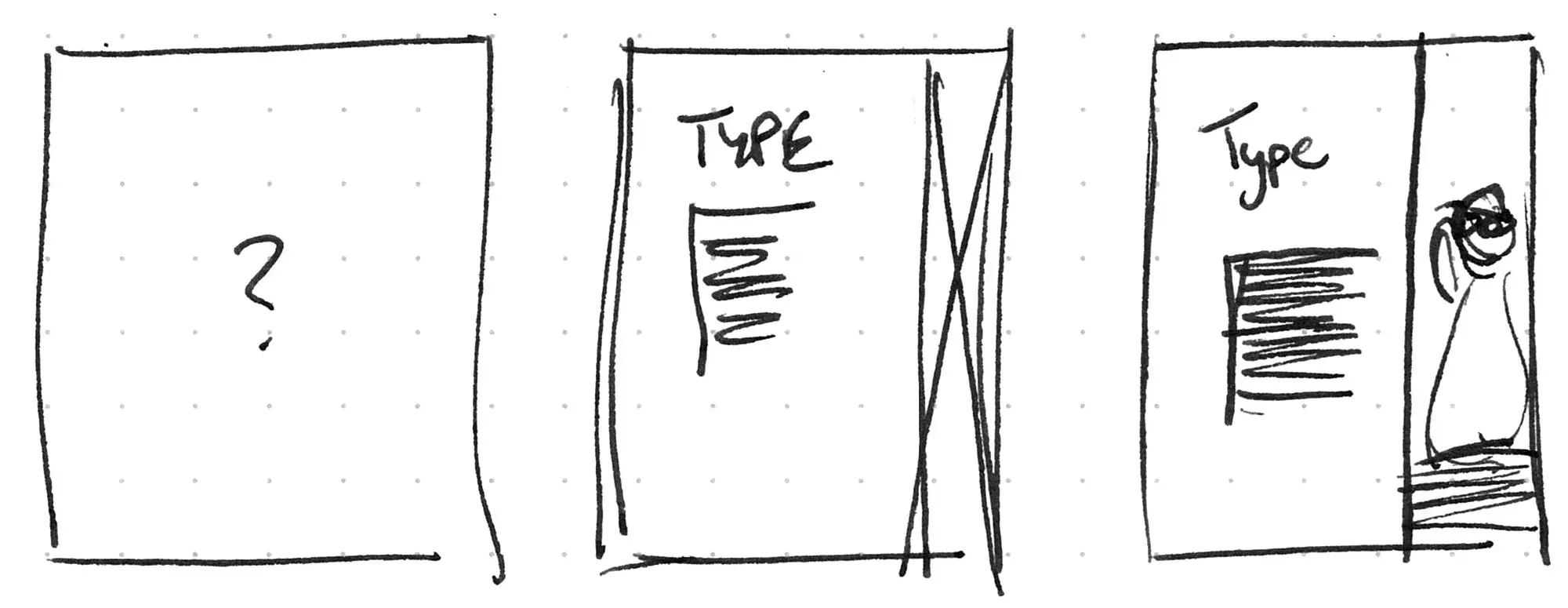
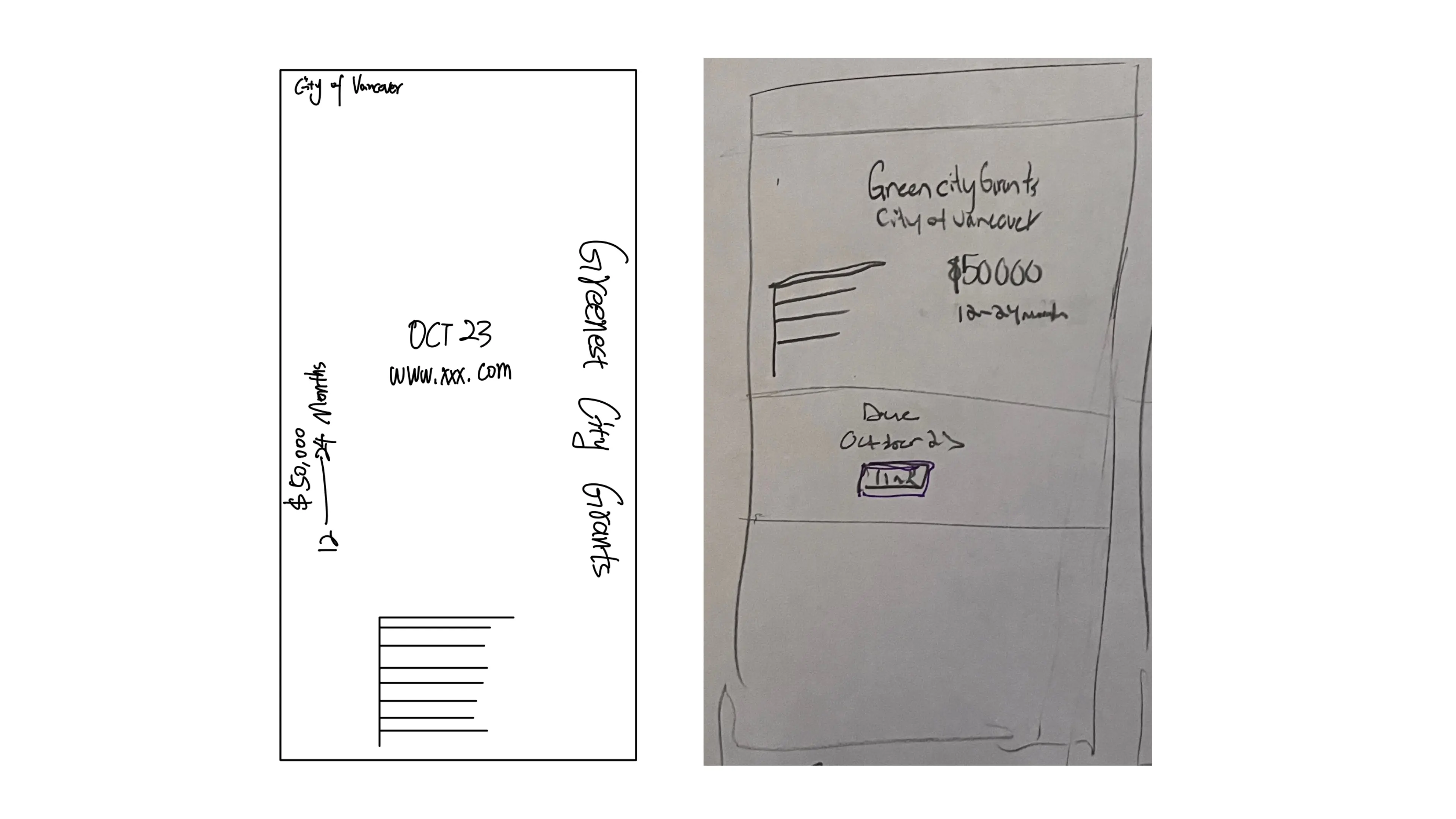
Let's sketch
You have 5 minutes.
P1 content:
- Greenest City Grants (title)
- City of Vancouver (organization)
- $50,000 (amount)
- 12-24 months (length)
- October 23 (deadline)
- A link to the grant information
- A short paragraph describing the grant
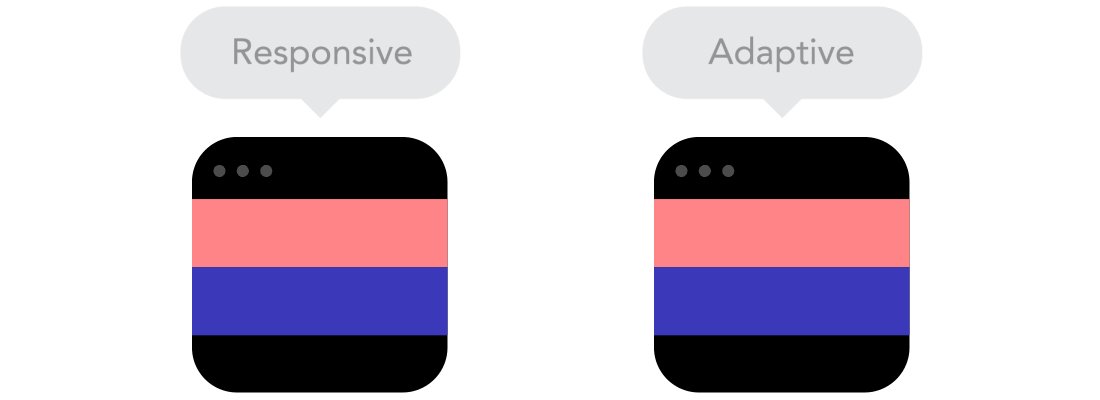
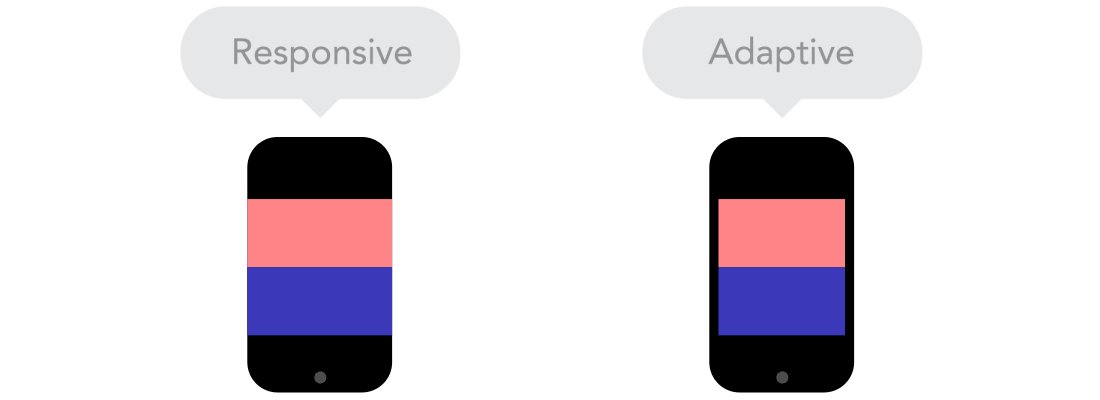
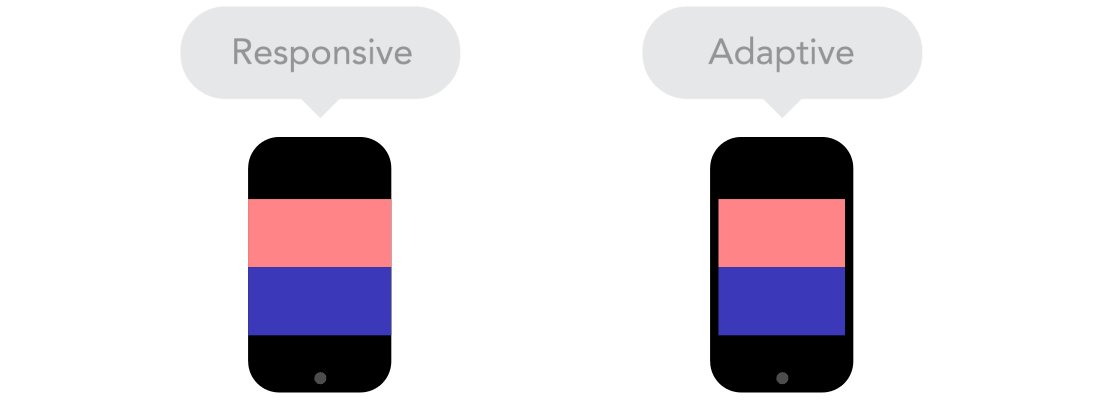
Please sketch a desktop and mobile layout where the hierarchy of information is consistent between the two sizes.
Order of cognition continued
- Basics: colour, depth, form
- Grouping: Gestalt
- Memory: connections
- Recognition: connections applied and understood
Connections and Humans
We're lazy, er, or efficient
"...users have time to read [on average] 20% of words on a page."Nielson-Norman Group
For labs...
For this week's lab time, please come ready with your project deliverables to critique.