ah teaches information design (Developing Process lecture)
Developing Process
Lecture outline
An introduction to the course and thinking about an information and user experience design process. Lecture slides will be made available on the day of the lecture.

Developing Process
In preparation for lecture...
Please close up any laptops, cellphones, SNESs, Oculus Rifts and other 'beep-boop' devices.
Welcome to IAT-235!
Your teaching team
Lecturer:
Andrew Hawryshkewich
TAs:
Mehdi Vahabisani, TA for D101/D102
Mehrun-Nisa Raja, TA for D103/D104
Announcements
Important announcements will be posted to Canvas. These will often clarify or remind of important upcoming items.
Contacting your instructors
A friendly how-to
Andrew, Mehdi and Mehrun-Nisa are available:
- Through email at
- On our Discord channel (sign-up on Canvas)
- During to be announced office hours
Email rules
Please allow up to 2 business days for responses.
We do not provide design critique via email or chat. Please arrange a meeting or attend office hours for design critique.
To make our responses faster, please include the following in your email:
- Your full name.
- The course number (IAT-235).
- Your lab number.
- A clear question.
Chat conduct
When chatting:
- Please treat our online interactions the same way you would in-person interactions.
- Please do not posting personally identifying information about yourself or others.
- Any questions about grades or feedback should be directed to Andrew via email.
If you have concerns about anyone's conduct at any point, please direct message or email Andrew.
Illness policy
If you are ill, stay home. You will be able to watch the recording later and follow-up with Andrew or your TA to arrange an alternative time for critique.
If you will be ill for a prolonged period of time (more than a week) please email Andrew to arrange accommodations.
If one of the teaching team is ill, we will notify you via Canvas and course chat before 8:30am on the day of the lecture or lab.
Zoom etiquette
Some office hours will be available through Zoom. You will need to log in through sfu.zoom.us before being able to access the room.
- Links are provided on Canvas.
- Please use headphones.
- Bring any materials for critique ready as a web link that we can download/share screen from.
Lectures
What to expect
Our lectures will involve a fair bit of talking, but not always by your instructor. Lectures include:
- Explanation of theory and practice
- Sketching/in-lecture activities
- Critiquing sketching exercises
Labs
What to expect
Labs will be some software tutorials and activities but a lot of critique. It is your opportunity to get project feedback.
Waitlisted students
If you are waitlisted, please attend the first lecture and lab. It is good if you keep up with the course material in case you are able to join the course.
Workload
A reminder that this course expects about 2-5 hours of work outside of class. You will be able to complete some of this work during lecture or labs.
If you ever have concerns with workload please email Andrew.
Canvas
Our main course-site
Projects
- Clarity — 20% (Individual)
- Wireframes — 25% (Group)
- HTML/CSS — 10% (Individual)
- Design and Develop — 25% (Group)
80% of your grade.
Teamwork
All team projects will make use of mechanisms to ensure the team is supported by all team members. If you ever have concerns about teamwork or your teammates please email Andrew.
Readings
Fee-free!
Readings are available entirely digitally.
Reading Reflections
Reading reflections require you read and highlight the reading, and respond to questions.
Reading reflections are completed on-paper in your lab time.
- You may complete up to three reflections and have the lowest grade dropped.
- You will need to submit a printed copy of your reading with your reflection within the lab time.
- AI use is not permitted in reflections.
10% of your final grade.
Sketching and coding exercises
Sketching and coding exercises are to help further explore your projects and practice your sketching. We will typically discuss some of the prior week's sketches at the start of lecture.
10% of your final grade.
Use of AI
In this course you are welcome to make use of generative AI tools — unless specified — with the following condition: You must state how you generated the result you are working with in the comments on your Canvas submission.
This will include:
- the name of the tool;
- the parameters or prompt used; and,
- a copy of the generated material linked.
You may use the generated material as a starting point or assistant for your own work, but the AI result cannot be your final submission.
Code reviews
If there are materials in your project submission that are not cited and seem beyond the scope of what we have covered in the course you may be required to complete a 'code review'.
A code review will require you answer specific questions of how the code is working and why it was built this way. If you are unable to effectively explain this the code grade for the project may become a zero, at the instructor's discretion.
Plagiarism
This course has a zero tolerance policy for plagiarism on projects. If you are found presenting work that is not your own or resubmitting old work without notice, you will receive a failing grade on that project. No exceptions.
Late or problematic submissions
Late submissions receive 10% per day late.
Problematic submissions — i.e. we can't open the URL or the wrong files were submitted — receive an immediate 20% off plus late penalties on the resubmission.
Concerns with grades
Please notify Andrew of any grading concerns within 10 days of the grades being released. This can include just getting some further feedback and/or wanting to have something regraded.
Course overview questions?
If you have any questions that linger about the course overview, please feel free to email Andrew or ask during our lecture time.

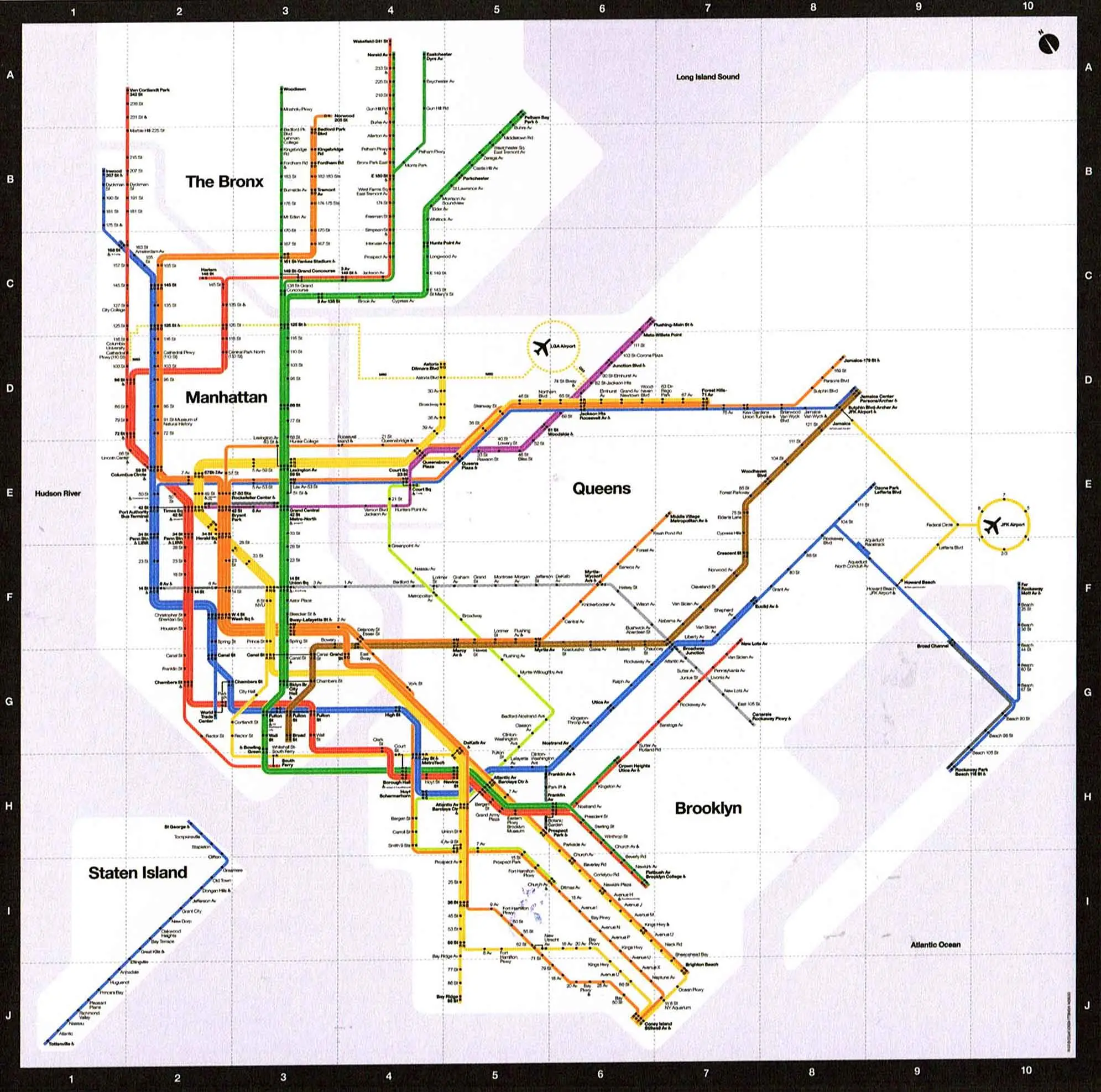
Information design
User experience

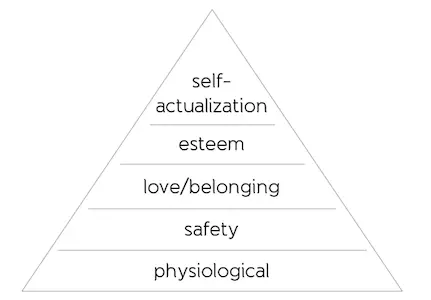
Maslow's hierarchy of needs

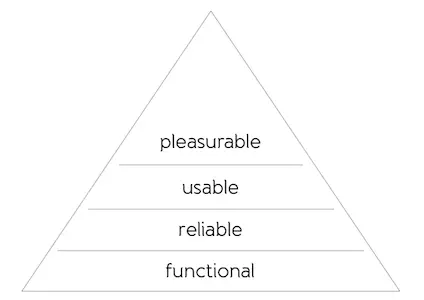
Walter's hierarchy of user needs (2020)

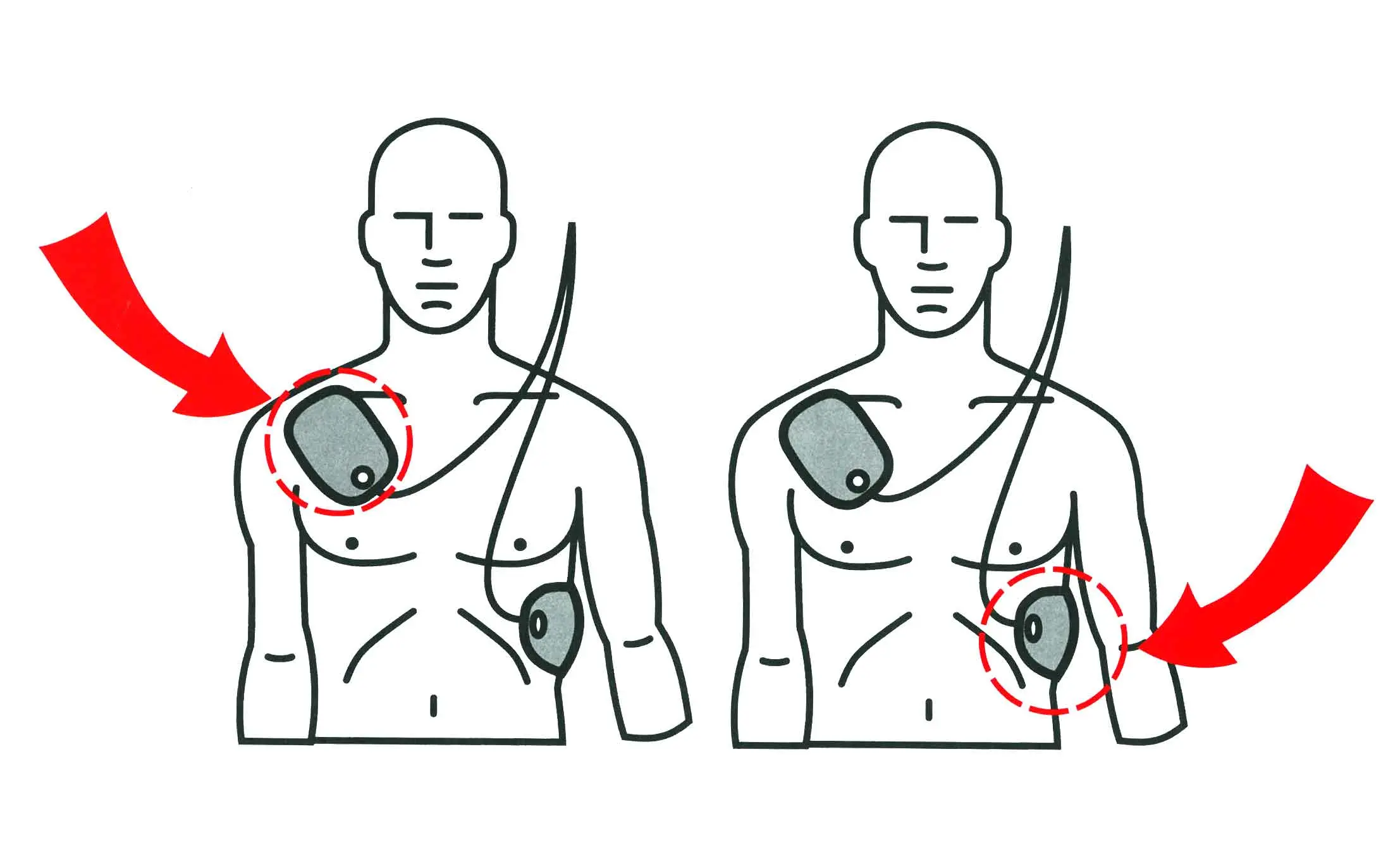
From LipSync

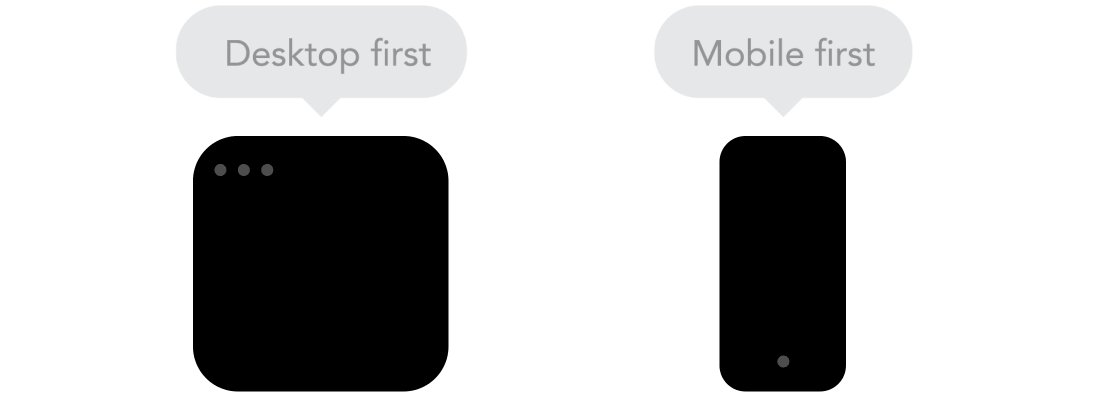
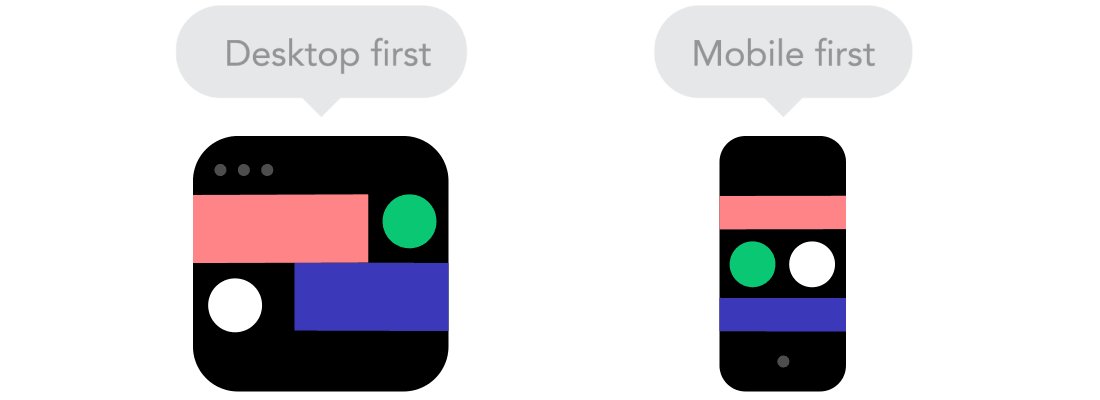
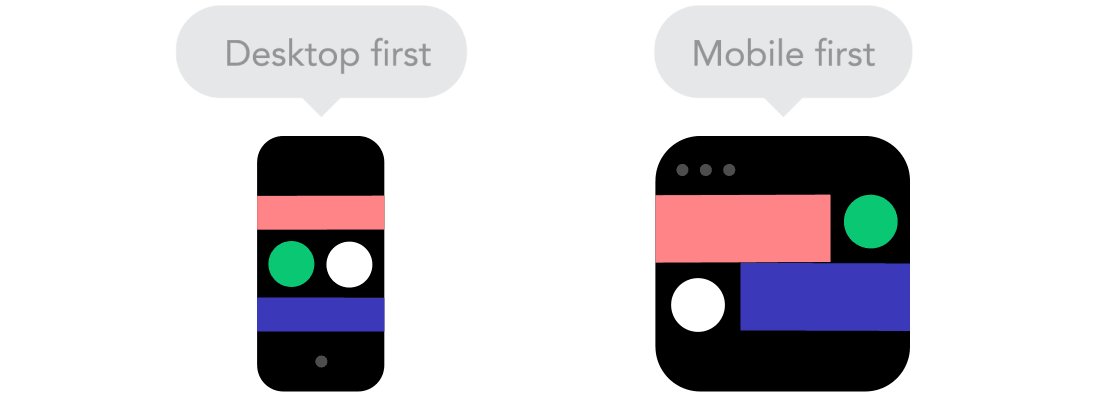
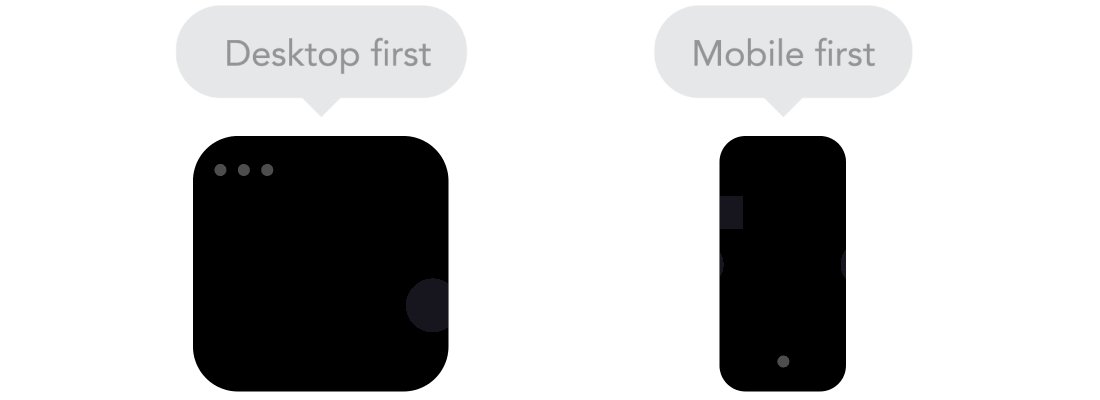
From Froont

Generating ideas
We are looking to suggest and explore, not to confirm our ideas. Our sketches should be:
- Quick
- Plentiful
- Appropriately detailed
- Disposable
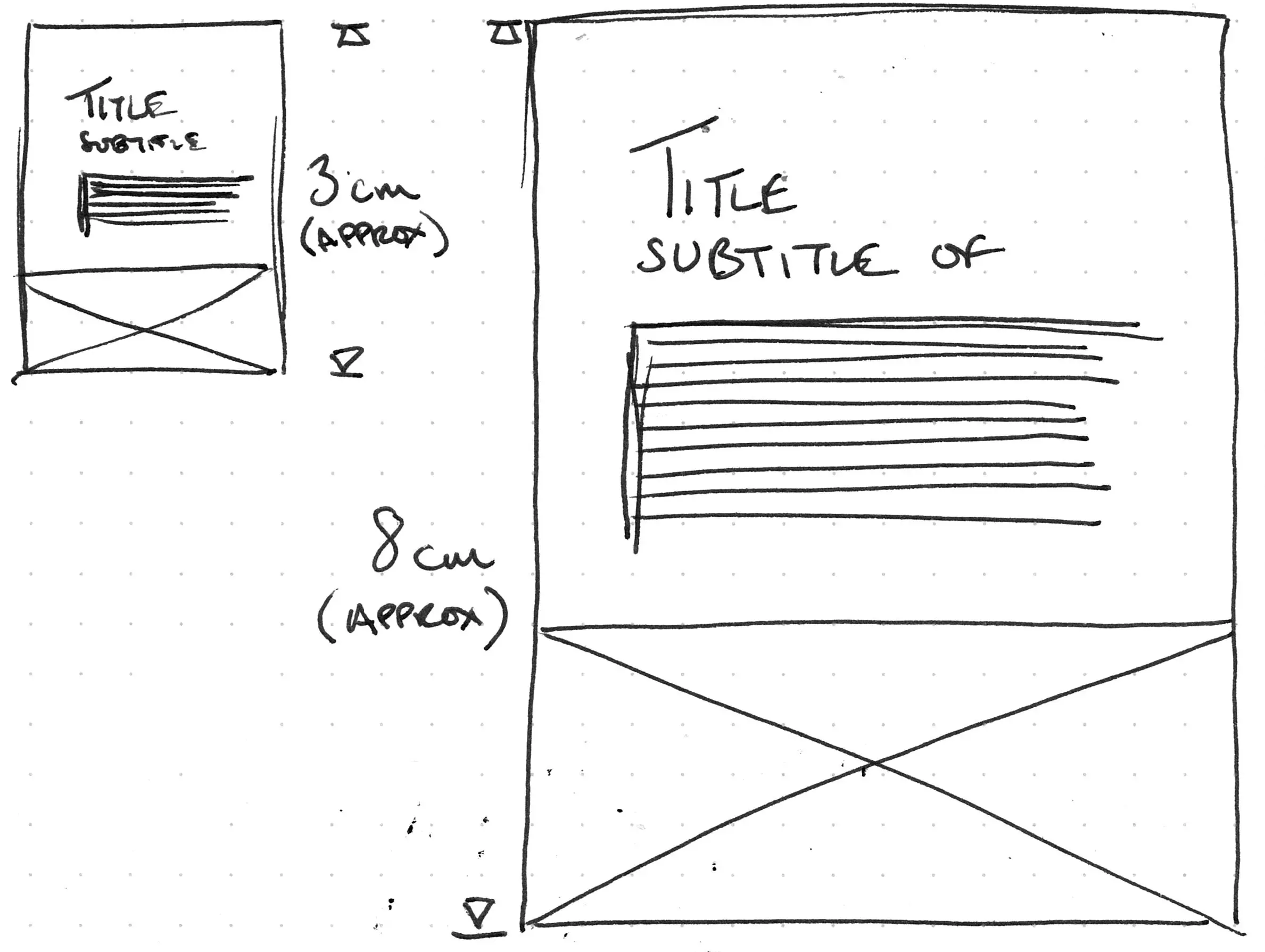
Quick sketching
Quick sketching can be achieved through making appropriate sized sketches and not committing too much time to each sketch.

Work small and fast for ideation
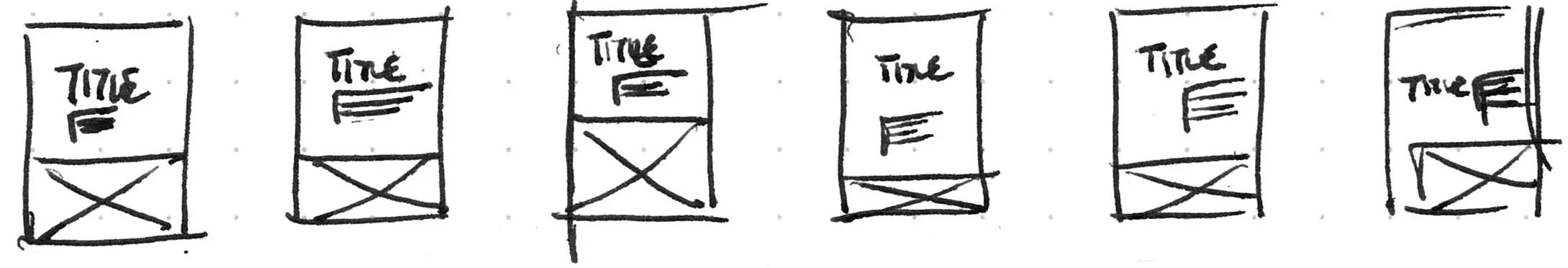
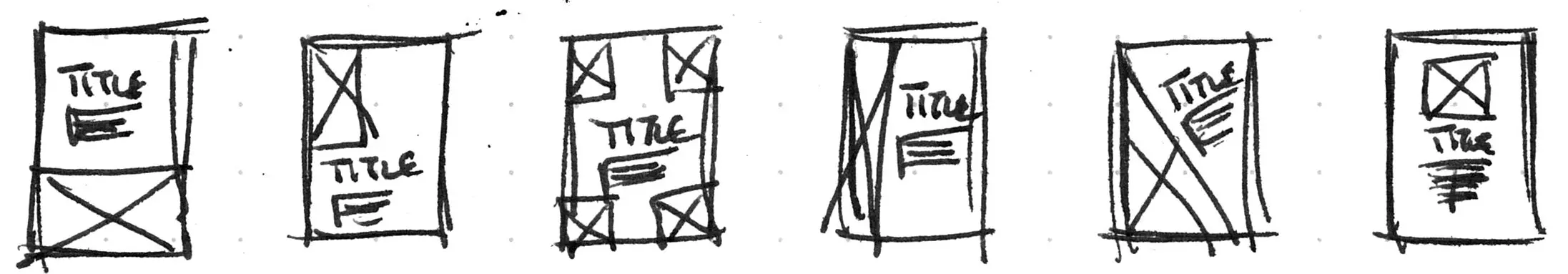
Plentiful
We want to be generating lots of different ideas when we sketch.
'Similar' ideas:

Less 'similar' ideas:

Appropriate detail
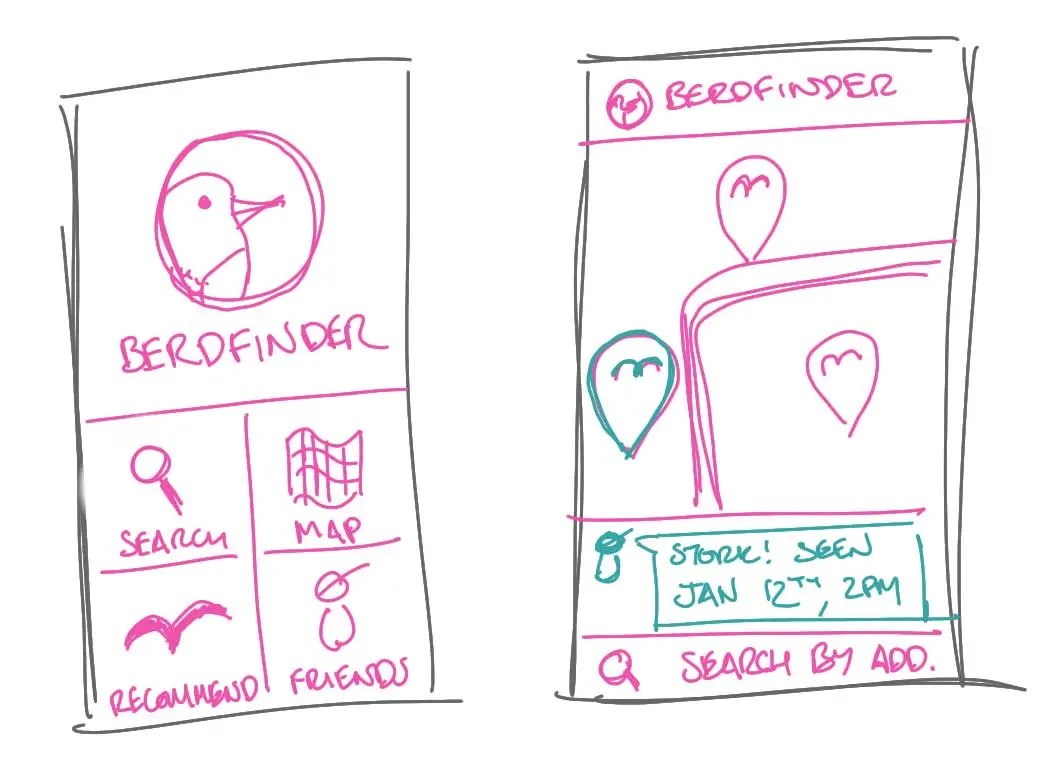
When generating ideas our sketches should be low fidelity; rough with enough detail to talk about.

Let's sketch
Let's recap a bit of 'sketching language' before we move forward.
Let's sketch again
You have four minutes.
P1 content:
- Greenest City Grants (title)
- City of Vancouver (organization)
- $50,000 (amount)
- 12-24 months (length)
- October 23 (deadline)
- A link to the grant information
- A short paragraph describing the grant
Please sketch:
- A desktop layout organizing this information into a hierarchy.
- A mobile layout organizing this information into a hierarchy.
Sketches for critique
Each week I will select some of the sketches for us to discuss during this time. We will use them to practice critique as well as to pull apart our process.
Please note that sketches are due on Tuesday by 8:00am.
This term's context
For this term we will be working with Embark Sustainability to develop a more usable form for their Sustainable Project Funding Opportunities spreadsheet.
Labs today
Say hello to Mehdi and Mehrun-Nisa, get started thinking about your first project and sketching exercises.
Next lecture
Structuring Content
Thinking about layout and structure to direct movement through content.